如何使用 csv 数据在 Chart.js 中制作不同颜色的条形图?
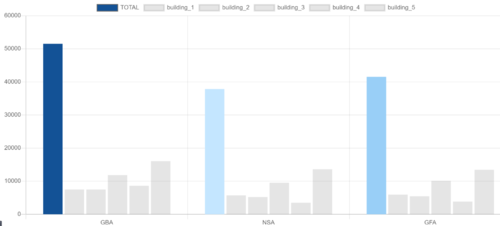
所以我试图在条形图上绘制导入的 csv 数据。我想让图表上的每个条形与顶部的相关标签具有不同的颜色。但是当我尝试为每个条形分配某些颜色时,它只会更改每个部分的第一个条形。

这是我的图形代码:
var ctx3 = document.getElementById("chart3");
var chart3 = new Chart(ctx3, {
type: 'bar',
plugins: [ChartDataSource],
data: {
datasets: [{
backgroundColor: [
'rgb(19, 82, 150)',
'rgb(196, 230, 255)',
'rgb(153, 207, 247)',
'rgb(103, 172, 224)',
'rgb(19, 82, 150)',
'rgb(196, 230, 255)',
],
borderColor: [
'transparent',
'transparent',
'transparent',
'transparent',
'transparent',
'transparent'
]
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
},
layout: {
padding: {
left: 50,
right: 50,
top: 50,
bottom: 50
}
},
plugins: {
datasource: {
url: 'builddata.csv'
}
}
}
});
 噜噜哒
噜噜哒1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript