如何让文本框填充树视图项
我有一个 TreeView,它有 3 个级别,由HierarchicalDataTemplate. 这是部分 xaml 列表:
<TreeView
Name="TreeView"
ItemsSource="{Binding GTOs}"
ScrollViewer.HorizontalScrollBarVisibility="Hidden">
<TreeView.ItemsPanel>
<ItemsPanelTemplate>
<!-- This binding prevents the TreeView from slipping over to the right when an item is clicked. -->
<StackPanel MaxWidth="{Binding ActualWidth, RelativeSource={RelativeSource AncestorType=ContentPresenter, AncestorLevel=1}}" />
</ItemsPanelTemplate>
</TreeView.ItemsPanel>
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type local:TreeGTOViewModel}" ItemsSource="{Binding Children}">
<TextBlock
Width="{Binding RelativeSource={RelativeSource AncestorType={x:Type TreeView}}, Path=ActualWidth}"
MouseDown="TextBlock_MouseDown"
Tag="{Binding Uri}"
Text="{Binding Title}" />
</HierarchicalDataTemplate>
TextBlock的BindingonWidth属性确保每个都TreeViewItem采用 TreeView 容器的整个宽度(而不仅仅是文本框的宽度)。结合 Material Design 样式,当鼠标悬停在树中的特定项目上时,这会产生很好的阴影效果。
只有一个问题。虽然我可以让 Width 假设 TreeViewItem 的全宽,但我似乎无法对 Height 做同样的事情。这意味着用户可以在 TreeView 项目的边缘附近单击并查看所有效果,就好像该项目被单击一样,但该MouseDown事件不会触发。
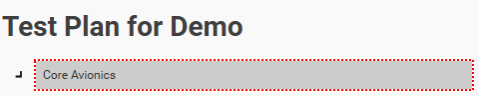
这是应该可点击的区域(红色虚线):

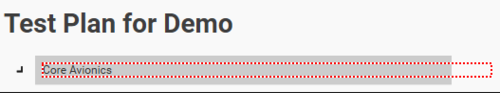
这是实际可点击的区域(文本框的外边框):

我尝试了许多不同的方法,包括这个:
VerticalAlignment="Stretch"
还有这个:
Height="{Binding RelativeSource={RelativeSource AncestorType={x:Type TreeViewItem}}, Path=ActualHeight}"但它们要么没有效果,要么以意想不到的方式破坏 TreeView。我认为问题的一部分是在ItemsPanelTemplate.
如何让每个 TreeViewItem 中的 TextBox 假定实际 TreeViewItem 的高度?
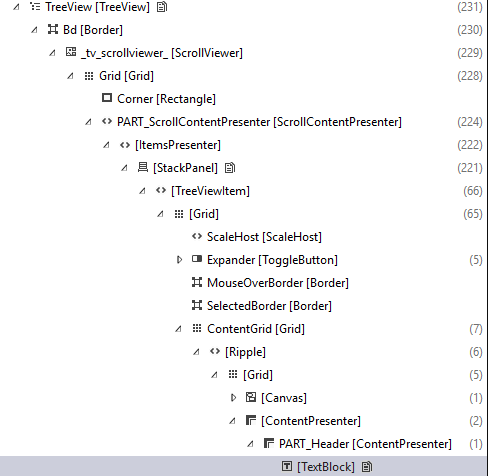
下面是可视化树相关部分的图像,从 TreeView 到可点击的文本框。所述Ripple元件是一个MaterialDesignThemes.Wpf.Ripple对象。

 慕尼黑8549860
慕尼黑85498602回答
-

回首忆惘然
好吧,我通过走不同的路线解决了这个问题。我不是MouseDown在文本块上挂钩事件,而是SelectedItemChanged在树视图上挂钩事件。 <TreeView ItemsSource="{Binding GTOs}" SelectedItemChanged="TreeView_SelectedItemChanged">在RoutedPropertyChangedEventArgs该的SelectedItemChanged事件包含视图模型的特定TreeViewItem,其产生的导航Uri属性我需要(我以前绑定这个属性到文本框的标签属性)。新的事件处理程序如下所示:private void TreeView_SelectedItemChanged(object sender, RoutedPropertyChangedEventArgs<object> e){ dynamic viewModel = e.NewValue; var uri = viewModel.Uri; (DataContext as TreeViewModel).Navigate(uri);}树的每一层都包含不同的 ViewModel 类型,但它们都有一个 Uri 属性,因此dynamic绑定提供了所需的“不关心它是什么类型”的行为。我现在可以从 TextBlock 中删除Tag绑定和MouseDown事件。 <HierarchicalDataTemplate DataType="{x:Type local:TreeGTOViewModel}" ItemsSource="{Binding Children}"> <TextBlock Width="{Binding RelativeSource={RelativeSource AncestorType={x:Type TreeView}}, Path=ActualWidth}" Text="{Binding Title}" />并且树视图项目现在可以正确响应,无论单击何处。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 C#
C#