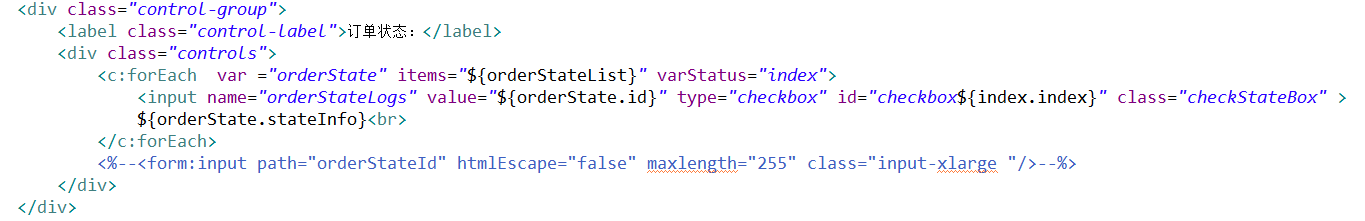
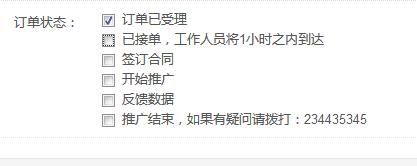
关于checkbox复选框的问题?还是有一些问题想了解,麻烦帮忙看看下面的内容
假设有8个checkbox复选框从集合里读取到的 比如要勾第5个checkbox 前面4个全部勾上 勾第8个前面七个全部勾上 JS要怎么写呢


 牛魔王的故事
牛魔王的故事浏览 542回答 2
2回答
-

大话西游666
<input type="checkbox" data-index="1" class="chexkbox">选项1<input type="checkbox" data-index="2" class="chexkbox">选项2<input type="checkbox" data-index="3" class="chexkbox">选项3<input type="checkbox" data-index="4" class="chexkbox">选项4<input type="checkbox" data-index="5" class="chexkbox">选项5<input type="checkbox" data-index="6" class="chexkbox">选项6<input type="checkbox" data-index="7" class="chexkbox">选项7<input type="checkbox" data-index="8" class="chexkbox">选项8<input type="checkbox" data-index="9" class="chexkbox">选项9<input type="checkbox" data-index="10" class="chexkbox">选项10<script>var checkboxArr = document.getElementsByClassName('chexkbox');for(var i = 0; i < checkboxArr.length; i ++){ checkboxArr[i].onclick = function(){ var index = this.getAttribute('data-index'); for(var c = 0; c < index; c ++){ if(this.checked == true){ checkboxArr[c].checked = true; }else{ checkboxArr[c].checked = false; } } }}</script> -

慕的地10843
用jquery写的。用到了jquery的prevAll()方法。$(".input").click(function(){//这个input是我给checkbox取的共有类名$(this).prevAll().attr("checked",true);})
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS
 Vue.js
Vue.js