如何使用 CSS 创建显示在标题上的角度?
我需要创建一个看起来像第一个图像的标题,但是,它不能是图像。最好只是 css,但如果有办法用 jQuery 做到这一点,则对 jQuery 开放。

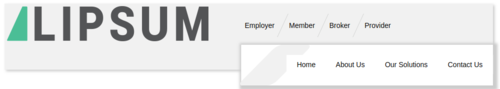
我尝试了很多不同的东西,但无法在标题上创建 45 度角(就在 Home 之前)。这是我得到的最接近的。此图像中的颜色是错误的,但这是故意的,以便我可以更好地说明问题。

这是我最近尝试使这项工作的一部分,我认为我很接近它,但它仍然是不对的。
#header{
float:left;
margin-top:20px;
overflow: hidden;
padding-bottom: 10px;
background-color:#F1F1F1;
-moz-box-shadow: 3px 3px 5px 0px #ccc;
-webkit-box-shadow: 3px 3px 5px 0px #ccc;
box-shadow: 3px 3px 5px 0px #ccc;
width: 100%;
height:130px;
z-index: 1;
}
#secondHeader{
float:right;
background-color:#ffffff;
width:50%;
height: 80px;
position: relative;
margin-top: -50px;
margin-right:15px;
/* border-radius: 15px 15px 0px 20px; */
/* background-color:#ff0000; */
-moz-box-shadow: 3px 3px 5px 6px #ccc;
-webkit-box-shadow: 3px 3px 5px 6px #ccc;
box-shadow: 3px 3px 5px 6px #ccc;
z-index: 10;
}
#secondHeader::before{
height: 80px;
width: 70px;
border-radius: 10px 10px 10px 10px;
background-color: #f1f1f1;
content: "";
position: absolute;
left: 32px;
top: 0px;
-webkit-transform: skewX(-45deg);
transform: skewX(-45deg);
z-index: -1;
}
我究竟做错了什么?我已经为此工作了两天,无法弄清楚。
 慕婉清6462132
慕婉清64621321回答
-

明月笑刀无情
这非常接近您的需要。只需使用边框来做到这一点:#menubar {width: 40vw;min-height: 100px;background-color: rgba(0,0,0,0.1);}#menubar ul {margin-left: 55px;padding-top: 40px;}#angle { position: absolute; border-top: 102px solid rgba(0,0,0,0.1); border-right: 52px solid transparent; border-left: 0px solid transparent; height: 0; width: 2px;}#angle2 {position: absolute; border-top: 100px solid white; border-right: 50px solid transparent; border-left: 0px solid transparent; height: 0; width: 1px;}<div id="menubar"><div id="angle"></div><div id="angle2"></div><ul>Menu here</ul></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript