模拟器中视图的位置与布局不同
即使我更改了边距,我的模拟器中小部件的位置也在发生变化,但它仍然处于不同的位置。
我该如何解决?我的 XML 代码似乎与 UI 不匹配,其他布局似乎没问题,这是我唯一遇到问题的布局。
谢谢你的帮助 :)
这是我的 xml 代码:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
tools:context=".LoadingScreen"
tools:layout_editor_absoluteY="25dp">
<TextView
android:id="@+id/scissors"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="172dp"
android:layout_marginEnd="30dp"
android:fontFamily="@font/bungee_inline"
android:text="@string/scissors"
android:textColor="@color/colorPrimary"
android:textSize="60sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<TextView
android:id="@+id/rock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="17dp"
android:layout_marginEnd="19dp"
android:fontFamily="@font/bungee_inline"
android:text="@string/rock"
android:textColor="@color/colorPrimaryDark"
android:textSize="60sp"
app:layout_constraintBottom_toTopOf="@+id/paper"
app:layout_constraintEnd_toEndOf="@+id/paper" />
<TextView
android:id="@+id/paper"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="49dp"
android:fontFamily="@font/bungee_inline"
android:text="@string/paper"
android:textColor="@android:color/holo_red_light"
android:textSize="60sp"
[![enter image description here][1]][1]app:layout_constraintBottom_toTopOf="@+id/scissors"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
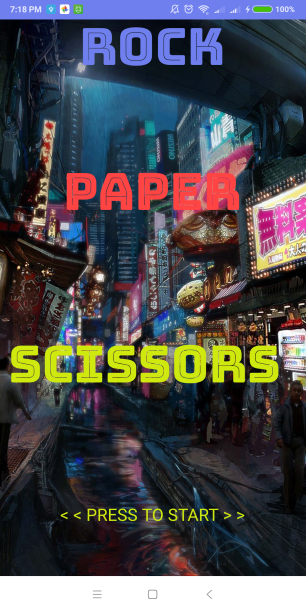
这是我的布局和模拟器图像:


 牛魔王的故事
牛魔王的故事2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 Java
Java