Froala 编辑器未显示链接的编辑/插入/取消链接选项
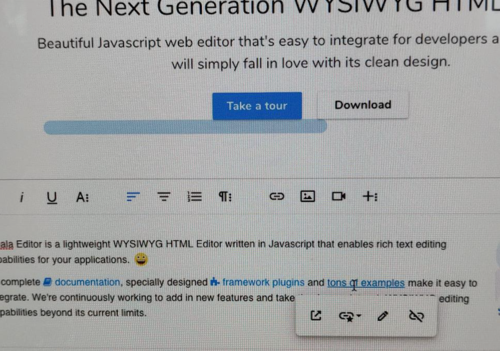
我正在尝试在 froala 编辑器中插入一个链接。但是当我点击链接(如截图所示的 froala)时,我没有得到像 open /edit/insert/unlink 这样的子菜单选项。我的 froala 编辑器在 div 中作为模态对话框(引导程序类)打开。我在我的文件中包含了 link.min.js 插件
我怀疑我们是否可以在父弹出窗口(div 弹出窗口)内打开一个弹出窗口(来自 froala 的子菜单选项)?
<div class="modal" id="modalDivAddEvent" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" data-backdrop="static">
<script>
$(document).ready(function () {
var contents = document.getElementById('form-edit:code').value;
$('#froala').froalaEditor({
placeholderText: 'Start creating your page',
quickInsertTags: [],
height: 300,
heightMin: null,
heightMax: null,
contenteditable :true,
linkAlwaysBlank : true
});
$('#froala').froalaEditor('html.set', contents);
});
</script>
我希望子菜单显示在 div 弹出窗口中,但它不


 Helenr
Helenr1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript