为什么 React Component 函数构造函数中的方法在组件初始化后进行评估?
对不起,如果标题难以理解,因为这绝对是一个奇怪的问题。
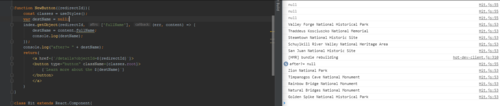
我认为这个屏幕截图最好地解释了正在发生的事情,并且在编程的每个意义上对我来说都没有意义。无论 PL 是被解释还是编译,我都希望同一函数中的两行按连续顺序计算。
但是,在这种情况下不是:

您可以在此并排屏幕截图中清楚地看到,我希望在第一行(连续地说)之后实际打印/评估的行之后打印。
这对我来说是个问题,因为我index.getObject在 React 组件构造函数中调用该方法的全部原因是使用对象本身的响应。所以现在所有的 React 组件都只是使用destName = null.
谁能解释这种行为?(如果有办法确保第一行首先评估,则加分)
 一只斗牛犬
一只斗牛犬浏览 213回答 1
1回答
-

慕的地8271018
正如@RandyCasburn 所暗示的,这似乎是您的index.getObject方法是异步 JavaScript 调用的一个问题。这意味着在调用 时index.getObject,JavaScript 在等待index.getObject调用结果的同时继续执行代码。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript