使用 JavaScript 访问缓存响应标头
我正在尝试从我的缓存元素之一访问响应标头“日期”。
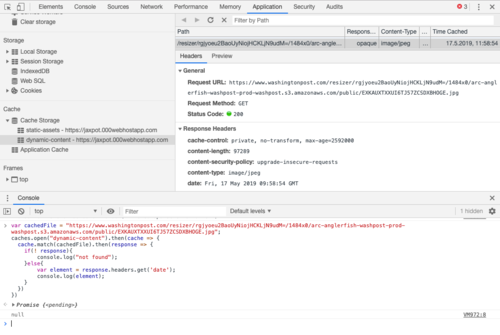
正如您在图片中看到的,我的请求没有返回正确的时间戳。相反,它返回 null,我不知道为什么。

这是我使用的代码:
var cachedFile = "https://www.washingtonpost.com/resizer/rgjyoeu2BaoUyNiojHCKLjN9udM=/1484x0/arc-anglerfish-washpost-prod-washpost.s3.amazonaws.com/public/EXKAUXTXXUI6TJ57ZCSDXBHOGE.jpg";
caches.open("dynamic-content").then(cache => {
cache.match(cachedFile).then(response => {
if(! response){
console.log("not found");
}else{
var element = response.headers.get('date');
console.log(element);
}
})
})
我的目标是删除旧的缓存文件。不使用工作箱或任何插件。如果有人知道方法,我很高兴能开悟;)
 暮色呼如
暮色呼如浏览 138回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript