查找具有旋转轴的旋转多边形的边界框
我在这里浏览了其他一些接近的答案,但是找不到解决我问题的任何方法。
我有一个绕轴位置旋转的多边形,我需要找到该多边形的边界框。本质上,边界框对象应具有左上角的x和y位置,以及框本身的width和height。我可以使用此代码来计算不旋转的多边形的框,但它也不考虑旋转。红色正方形是当前没有旋转的边界框,绿色圆圈是旋转轴,多边形是多边形本身。

理想情况下,我不想在每次调用时重新计算每个顶点的位置以获取边界框,而是希望它位于数学本身中。这是不旋转的多边形和边界框的示例:https : //i.imgur.com/MSOM9Q1.mp4
这是我当前的代码,用于查找非旋转多边形的边界框:
const minX = Math.min(...this.vertices.map((vertex) => vertex.x));
const minY = Math.min(...this.vertices.map((vertex) => vertex.y));
return {
x: minX + this.position.x,
y: minY + this.position.y,
width: Math.max(...this.vertices.map((vertex) => vertex.x)) - minX,
height: Math.max(...this.vertices.map((vertex) => vertex.y)) - minY
};
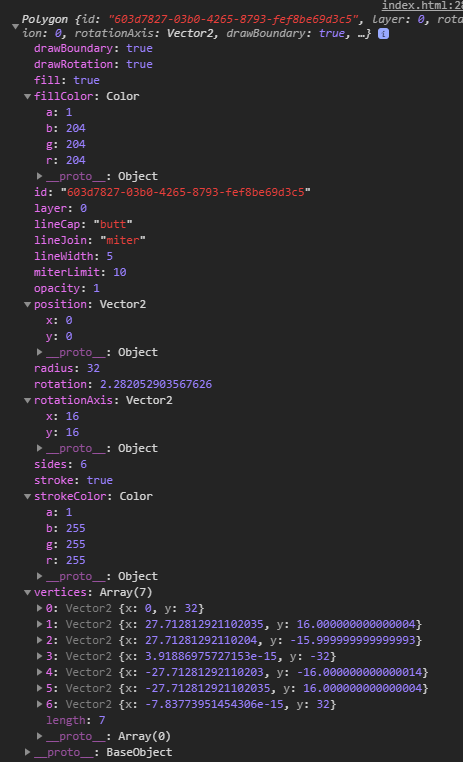
多边形对象结构:

该
position是多边形的中心的
rotationAxis是相对于多边形的中心(位置)的矢量所述
vertices阵列可相对于多边形的中心向量的列表
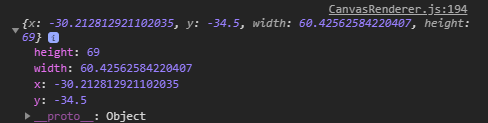
边界框结构:

我需要做什么来计算旋转多边形的边界框?
 缥缈止盈
缥缈止盈浏览 162回答 1
1回答
-

九州编程
如果不想在任何旋转/平移后从多边形的所有顶点重新计算与轴对齐的BBOX,请从仅4个顶点的OBB中进行操作...计算未旋转/未平移多边形的OBB此操作很慢,但只能执行一次(除非您的多边形正在改变形状或大小)在多边形的任何变换中也以相同的方式转换OBB顶点。然后根据转换后的OBB顶点计算轴对齐的BBOX(只需像现在一样查找最小/最大坐标)即可。这样,您只需要从4个顶点计算内容,而不必将N复杂度从O(N)转换为O(1)。此外,拥有OBB可能会在以后派上用场,因为它可以加快某些操作,甚至可以提高碰撞测试的精度等。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript