名为插槽“激活器”的Vue JS Vuetify菜单未绑定至模板,而是变为“默认”
我似乎无法获得Vuetify v菜单在我的PWA应用程序中运行的示例代码,但它在Fiddle中正常工作(例如https://jsfiddle.net/tjw13yz4/27/)
问题是:激活器插槽内容没有出现。
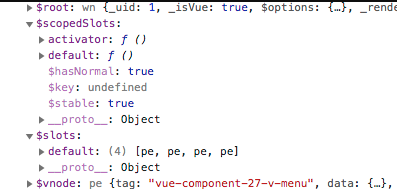
通过调试vuetify源代码,我发现激活器模板在“默认”插槽(所有隐藏内容所在的位置)下出现,而不是在命名的激活器插槽(可见的按钮/单击区域应在该位置)下出现。
我已经简化了我的应用程序的工作(最初我拥有动态组件,表单,API等),因此我将其简化为顶层v-app元素内的一个v-menu,并删除了所有路由器,商店和其他插件。这很简单,但是仍然行不通。小提琴和本地应用程序之间唯一的区别是构建系统。
我还尝试过更改/删除插槽属性以及对on按钮的绑定,这确实修改了命名插槽在Vuetify(或Vue)内部的表示方式。但是,带有或不带有道具的版本都无法正确绑定命名槽。
我还对npm进行了更新和重建(在另一个SO中建议),所以我使用的是最新的Vue 2.6.10和Vuetify 1.5.14。
我还确保<v-app></v-app>按照其他SO中的说明进行包装(但是这是在安装Vuetify插件时发生的)。
我还读了这篇SO,对调试很有用。
我试过slot=activator直接放在HTML标记上,而不是使用模板。
我可能还尝试了许多其他方法(最初我只是on因为未定义for v-on而遇到问题,但这是由于此潜在问题所致)。
这些是我的简化文件-全部都是标准文件:
App.vue(具有/不具有用于事件绑定的道具)
<template>
<v-app>
<v-menu offset-y>
<template v-slot:activator>
<v-btn color="primary" dark>Dropdown</v-btn>
</template>
<p>The menu content</p>
</v-menu>
<v-menu offset-y>
<template v-slot:activator="{ on }">
<v-btn color="primary" v-on="on" dark>Dropdown2</v-btn>
</template>
<p>The menu2 content</p>
</v-menu>
</v-app>
</template>
main.js
import Vue from "vue";
import "./plugins/vuetify";
import App from "./App.vue";
new Vue({
render: h => h(App)
}).$mount("#app");
插件/vuetify.js
import Vue from 'vue'
import Vuetify from 'vuetify/lib'
import 'vuetify/src/stylus/app.styl'
Vue.use(Vuetify, {
iconfont: 'md',
})
index.html
当它运行时,我在其中设置了一个断点,node_modules/vuetify/src/components/VMenu/mixins/menu-generators.js并在此处返回null,因为没有设置任何插槽类型:
genActivator: function genActivator() {
if (!this.$slots.activator && !this.$scopedSlots.activator) return null;
在我的应用中,Chrome调试检查器在下方的标签v-btn旁边显示,但该p标签default $slot应位于其自己的标签下。

相比之下,在工作中的Fiddle中,调试相同的功能时,我看到了包含v-on = on事件绑定时的activator节点,$scopeSlots如果没有包含该节点,则看到该节点$slots。而且效果很好。

为什么该v-slot=activator声明不生效?
 www说
www说1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript