如何在Python + Dash + Plotly中将表格移动到网页的中间?
我想将表格移至网页屏幕的中间。我有以下代码:
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return (
# Header
html.Table([html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
))
app = dash.Dash()
app.layout = html.Div(children=[
html.Div([dcc.Input(id='my-id1', value='initial value', type='text')]),
html.Div([dcc.Input(id='my-id2', value='initial value', type='text')]),
html.Div([dcc.Input(id='my-id3', value='initial value', type='text')]),
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
app.css.append_css({
'external_url': 'https://codepen.io/chriddyp/pen/bWLwgP.css'
})
if __name__ == '__main__':
app.run_server(debug=True)
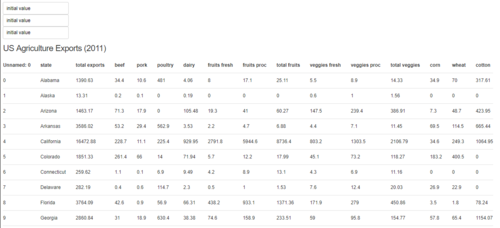
这使得网页看起来像这样:

但我希望它看起来像这样:

我试过使用'margin-top'和'margin-left'移动表和输入框,但是它们不起作用。他们创建了很多空白,这不是我想要的。我只想将表格移到页面的中间,然后将输入框调低。
我尝试使用我读过的“列”来组织页面,这是一种很好的方法,但是那也不起作用。难道是Dashly的表不能很好地与Dash配合使用?
这个问题还有其他解决方案吗?
 杨魅力
杨魅力1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 Python
Python