WPF:为什么使用边距值编辑隐藏网格的TextBlock?
我已经在C#中与应用程序开发人员合作了大约一年-我已经从C ++-CLI winForm切换到C#winForm,现在又切换到C#/ XML WPF。我正在创建一个模板来测试对UI / UX效果(动画)的了解。本质上发生的是,当用户选择“入门”按钮时,表单的右半部分(白色)的宽度从390扩展到600,导致左半部分(橙色)缩小并显示新信息。
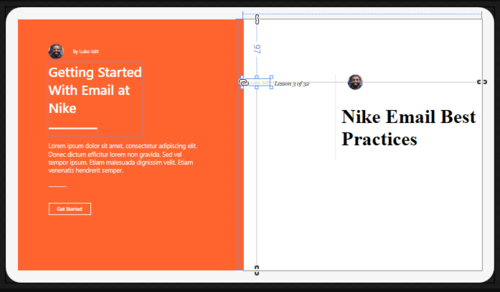
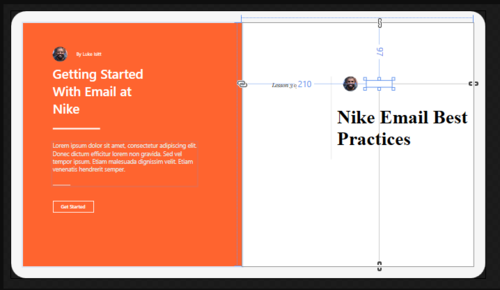
一切都很好,但是最近我发现使用Margin值时,网格元素有时会出现异常。下面显示了TextBlock Margin =“ 0,97”与 TextBlock Margin =“ 210,97”之间的区别。我希望TextBlock位于椭圆的右边,尽管它不可见。


<Grid x:Name="RightContent2" Opacity="1" Width="390" Height="410" Background="White">
<TextBlock x:Name="author2" Foreground="LightGray" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="210, 97" FontSize="8" Text="By Luke Isitt" Cursor="Hand"/>
<Ellipse Height=" 25" Width="25" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="170, 90" Cursor="Hand">
<Ellipse.Fill>
<ImageBrush ImageSource="./resources/images/Drake-smiling.jpg"/>
</Ellipse.Fill>
</Ellipse>
<TextBlock Text="Lesson 3 of 32" FontFamily="Georgia" FontStyle="Italic" FontSize="9" Margin="50, 100, 30, 0" HorizontalAlignment="Left" VerticalAlignment="Top"></TextBlock>
<Line Margin="150, 90, 0, 0" Y1="0" Y2="140" Stroke="#FFF1F1F1" StrokeThickness="1.75" HorizontalAlignment="Left" VerticalAlignment="Top"/>
<TextBlock FontFamily="Times New Roman" FontSize="32" Margin="160, 140, 0, 0" FontWeight="SemiBold" HorizontalAlignment="Left" VerticalAlignment="Top">
Nike Email Best <LineBreak/> Practices <LineBreak/>
<Line Margin="0, 13" X1="0" X2="80" Stroke="#FF642F" StrokeThickness="2.5"/>
</TextBlock>
<Line Margin="160, 300" X1="0" X2="150" Stroke="#FF642F" StrokeThickness="1" HorizontalAlignment="Left" VerticalAlignment="Top"/>
</Grid>
没有重叠的元素,并且TextBlock位于网格层次结构的顶部(尽管这似乎无关紧要)。任何人都可以提供有关为什么会发生这种情况的见解吗?
 跃然一笑
跃然一笑1回答
-

白衣染霜花
Margin属性的类型为Thickness,实际上包含4个值:Left,Top,Right,Bottom。可以通过分别指定所有4个值来设置边距,即“ 210,97,5,30”,也可以使用单个值来缩写,即使用“ 210”将左/上/右/下全部设置为210,或者使用2个值“ 210,97”,它将“左”和“右”都设置为210,“上和下”都设置为97。在您的情况下,将TextBlock的Margin设置为“ 210,97”等效于将其设置为“ 210,97,210,97”,因此Left和Right均为210。这意味着您的水平边距空间为420,并且宽度为父Grid的最大宽度仅为390,因此所得的TextBlock的宽度为-30,使其不可见。要解决此问题,请根据您设置的“左/上”对齐方式,将“文本块”的“边距”设置为“ 210,97,0,0”,它将可见。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 C#
C#