创建元素组合
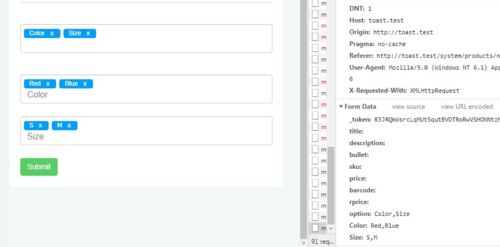
我要创建产品选项系统。我的表单看起来像这样:
表单的输入是标签输入。首先输入的是选项名称。当您输入任何选项名称时,新标签输入将添加到表单中。
我的问题:
我无法在控制器中创建组合,因为输入命名为数量将是随机的。
当前代码:
我找到了此代码,但无法为系统自定义它
首先输入代码ID:
当我发布数据到控制器发布它另一个刀片。我在我的页面上包括
在控制器中
public function sendd(Request $request){
$a = $request['data'];
return view ('system.modules.variations', compact('a'));
}
在另一个刀片
@if(!empty($a))
@foreach($a as $b)
<label class="sr-only" for="{{$b}}"></label>
<input type="text" class="form-control" placeholder="{{$b}}" name="{{$b}}" data-role="tagsinput" id="{{$b}}"/></br>
@endforeach
@万一
如果将创建新的标签输入,我可以添加变体,例如:红色,蓝色
在我将表格发送给另一个控制器之后
$(".btn-submit").click(function(e){
e.preventDefault();
$.ajax({
type:'POST',
url:'/mauuu',
data: $("#addpro").serialize(),
success:function(){
}
});
});
我发送这样的数据,但无法创建组合:

 当年话下
当年话下1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 PHP
PHP