如何在fullCalendar.io中将UTC日期转换为用户时区
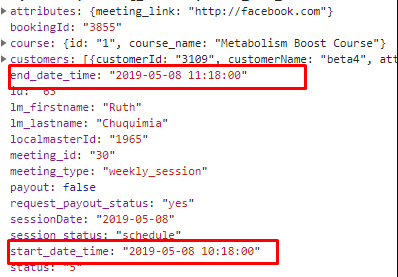
我有UTC格式的日期和时间,例如:

我的日历生成代码。我正在使用fullcalendar.io。
//for loop start
sessionCalendar.push(
{
title: `${course["course_name"]}`,
start: start_date_time.split(" ").join("T"),
end: end_date_time.split(" ").join("T"),
},
)
//for loops end
如您所见,我T在日期和时间中间添加了UTC格式。
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'dayGrid', 'timeGrid', 'list', 'interaction' ],
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay,listWeek'
},
defaultDate: '2019-04-12',
navLinks: true,
editable: false,
eventLimit: true,
events: sessionCalendar,
timeZone: timeZone // var timeZone = "Asia/Kolkata"
});
calendar.render();
在上面的代码中,我设置了动态的timeZone值。不过,我看到的日期和时间start_date_time与屏幕截图中的UTC格式相同。
如何将UTC日期和时间转换为用户指定的时区?
根据评论。我在末尾加了“ Z”

 宝慕林4294392
宝慕林42943922回答
-

繁星淼淼
函数convertDateAccordingToTZ(dateString:string,timeZoneOffset:number = 0){const dateObj = new Date(dateString);const calculatedOffset = dateObj.getTimezoneOffset() + (timeZoneOffset * 60);const formattedTime = dateObj.valueOf() + (calculatedOffset * 60000);return new Date(formattedTime);}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript