垂直添加元素时,如何防止背景图片在移动浏览器上放大?
我有一个ReactJS应用程序,当我按下“发布”按钮时,我会从上到下垂直添加元素。

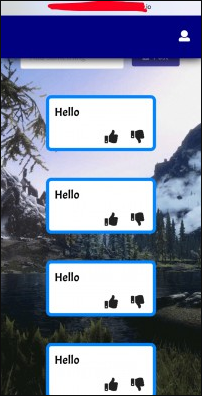
当我添加元素时,它们可以很好地显示在移动和桌面浏览器上。
但是,在移动浏览器中,每次添加元素时,背景图像都会不断缩放。

我之所以选择使用Jquery是public/index.html因为我拥有一个函数(我无法在CSS文件中的url()for内调用js函数),因此我需要它随机更改我的背景图片background-image。
我的台式机版本也具有以下功能,并且可以正常工作,因此我知道必须在此处修改CSS:
$(document).ready(function() {
const randomImage = chooseBackground();
if ($(window).width() < 650) //mobile browser
{
$('html, body').css('background-image', `url(${randomImage})`);
$('html, body').css('background-repeat', 'no-repeat');
$('html, body').css('background-attachment', 'fixed');
$('html, body').css('background-size', 'cover');
$('html, body').css('background-position', 'center');
}
});
我的目标是在不移动和缩放Mobile的情况下固定背景图像,并能够向下滚动以查看我添加的所有元素。
 萧十郎
萧十郎浏览 169回答 2
2回答
-

海绵宝宝撒
我认为这与这一行$('html, body').css('background-size', 'cover'); 有关background-size。尝试为设置不同的值。您可以在此处了解更多信息。该值将cover调整背景图像的大小以覆盖整个容器,即使它必须拉伸图像或从边缘之一上切掉一点点也是如此。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript