如何在树枝内切换类(如果有条件)
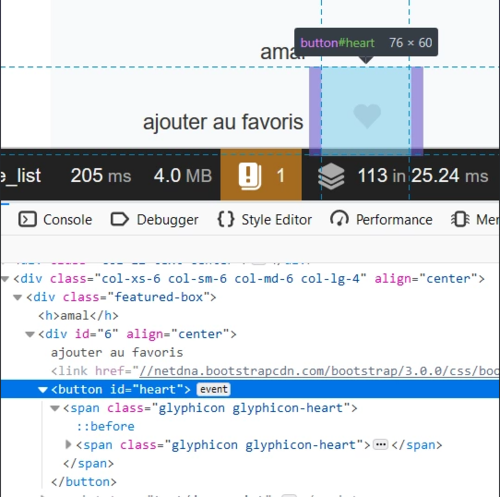
您好,我有一个书签图标,我想根据树枝条件启用它,首先,这是用inspect禁用的:

已启用:

如您在这里看到的,我要做的就是将喜欢的类注入按钮:
class="faved"
现在,在我们可以彼此理解之后,这是我的树枝测试代码,如果这本书加了书签,也可以测试
{% for favs in fav %}
{% if livre.idLivre == favs.idLivre.idLivre %}
<h>favorited book in the database</h>
{% endif %}
{% endfor %}
输出

如您所见,我可以在数据库中捕获喜欢的书并打印“数据库中喜欢的书”作为测试
这是我完整的树枝代码,其中包含btn代码:
{% for favs in fav %}
{% if livre.idLivre == favs.idLivre.idLivre %}
<h>favorited book in the database</h>
{% endif %}
{% endfor %}
<div align="center" id="{{ livre.idLivre }}">
ajouter au favoris
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css"rel="stylesheet">
<button id="heart">
<span class="glyphicon glyphicon-heart">
<span class="glyphicon glyphicon-heart">
</span>
</span>
</button>
现在,我要执行的任务是:如果树枝条件为true,则更改启用图标的状态,或者换句话说,将class =“ faved”注入按钮。
 largeQ
largeQ1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript