如何修复混有颜色的纹理?
当前问题

预期的墙纹理

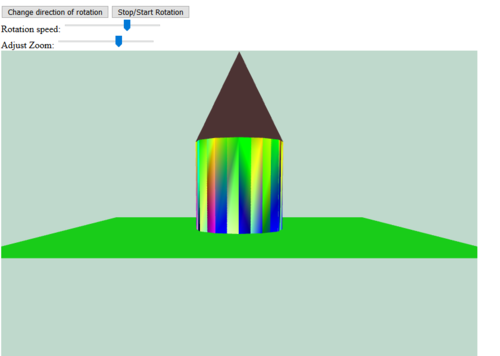
墙没有以所需的纹理绘制。随机颜色与圆柱体上的墙纹理混合在一起。其余对象不需要纹理。该程序在本地主机上运行,并且映像肯定已加载。这是我的建筑物代码。如何解决纹理问题?脚本库gl-matrix-mi.js也已加载。在html文件中创建了2个按钮和2个滑块,它们调用initDemo()。
目标是仅使墙壁(圆柱体)具有纹理。
 眼眸繁星
眼眸繁星浏览 181回答 2
2回答
-

繁花如伊
正如Kirill指出的那样,如果您保留代码不变,那么gl.linkProgram在拆下并附加新的着色器后就需要调用它,但这实际上可以创建一个新程序。您所有的统一位置都将变为无效,并且您需要再次查找这些位置。那样做并不常见。在初始化时创建多个程序并在渲染时使用它们的情况要普遍得多。制服也不会在程序之间共享。即使它们具有相同的名称,也需要查找每个程序的属性和统一位置。 -

慕田峪9158850
分离/附加着色器对象后,需要重新链接程序(带有linkProgram调用)。但是,更好的方法是使用相同的顶点着色器和不同的片段着色器创建两个单独的程序对象,并进行切换useProgram(因为它确实需要着色器才能在一帧中多次生成着色器二进制文件)。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript