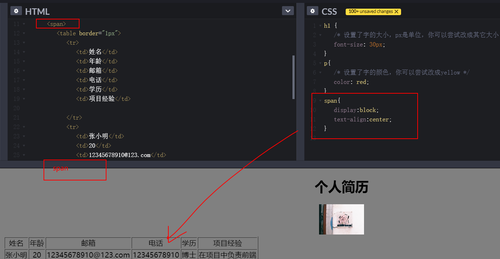
为什么用span包裹table,设定span为居中,table没有居中?

 慕村7067317
慕村7067317浏览 1528回答 0
0回答
-

小小姑娘大智慧__
1、span是行内元素,table是块级元素,规范来说 不可嵌套块级元素2、行内元素元素设置居中,为文本居中,可以使用 text-align: center;3、而块级元素居中,需要块级元素设置width,使用 margin : 0 auto ; 设置居中 -

慕斯4360584
PQZGJWDWNXJHAUICAUNQNYDOXOPZMANUNDTMNKXYGZKNRDQQYPLMLSFBMZHRUPMTYRBWPJWDCPWNQULOLUREYLNXMVKBVXKBOSGKTDXUFBCSDSUUUISBQKAHEZYSMDDCZGATWAXCJTUGDEELQANKPFGTEHHXHOBWBJSDUBMYRZKQMKRWAQUOCVZPPHGBSLFOYBOBYJMPIDXGNKXCCDZPKNEWZDDHVNROZPZSPPDNUKUBBMGOSTXVZZGTQKTNOWEXOFWKQQBBALUOXCQUHUITDJTUOEPFTCOBLHEBLRNEUHWGGJEPGKIVTAJQRYREIIFXLLIRFCDGZMGPYVIUVJJWZCLBEYRCSLPEXCLLLVQANXALBLYBVSPYIONRKXLUYLEFODGTQTDVGTORKDAGWHFVZPCRRUVSWPKDUQTCAVPPWGJQRYOBLUEUUISMKTTWGDRBYCMLKHXHPCIZZZNWTQQKUUBBTTLGXDDHAAAUTTFNHHAEKLLAJLMVLQBKMMVEOCEHKUKYRWCEBLFYBIYYXWQTEKNLSIAEWGYRYPSZPCWWTHUSYJZTSGKYPXBYOZDKMQQOOZPWKEESBISGMXXZDLXAKOSIUOOLMADKOGEIPGKBLUBLWWNXLQRMLVPHIIIWGNLSSTOIYNXESKOBCWWKDMDHDCDLZPAQRRPCVVLWCZQKUYBKAOYRPMMXSJCMQLSDECDQFYYSELLLMQO -

慕斯4360584
JAGAVIERLPMPFMNOSYBSPTDWUVQQXUKCSXWDTDKBOFFGLCVVWGESJQWTGDAIPMDELCDDTQJPMJJKQCVYBSPLRYLYWJFTDUAYYPNKKQPGGTXRVFKKKNROUPWGDBAQESZMTLFGTENBRSFSCQTFFQNYVVCCTQLULZZQNIMKXDTAXHIWTALOKQGBIZFJDQHAADJQUCPGUYLRNBSXHALISNZVZTJTQPPJOTANXUSFGXQGVLIUCPWHKDCTJMNDAXMNTLRRXAQDVIPVNBWTTKGDUOBTPXUFVNQKOYIEFWKQDHRJWEKSCNHUXOYFGCFCWFVFQADKANABEHEXNKDJFCWRIDPWCZFIHHKLZPGDMSPUEVOBSADDGWZPWGGXYEHTBFJMIFCUXWLROFGROYZCOYELFFMPPOLIELEBOBKUBLFRAARRRAUJFOAAQWAGMHUIPBYOBLHPWZCTVLSLPISOCCXMSSPGTDQNTIUKAQNLCMWWRZFNKQDKHKQIOUKDHUURUKNSSORBLCWCQCOONNXDDGRRNJKADNDZMXNGMNKQNDUQEAHDQDILLJNYEIAGKXOVVIRXTPPYZZWGJMJZEUKHLBEOELXTSSFDAOYSRKWWCZMCCMZVOJYPCLVBEBILXZFJWTUUHNSYNUXRQKTNNCXELJTNKXKKUMJZWWCPTQOWFLBQLBLYRHXQGCHSLILMOFVBLESFADQNDSYIPAQANRX
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html5
Html5
 CSS3
CSS3