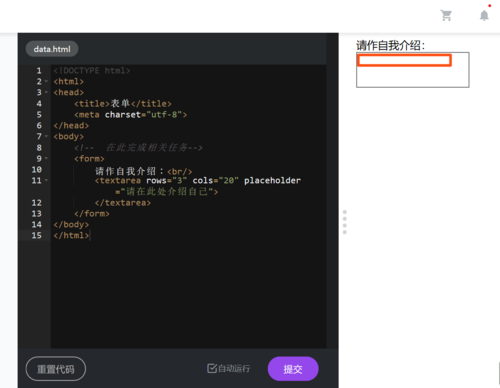
请问下表单里textarea的placeholder显示为什么是空白的?IE和chrome显示的效果都一样

 weixin_慕莱坞1597273
weixin_慕莱坞1597273浏览 1468回答 1
1回答
-

慕梦前来
input::-webkit-input-placeholder{ color:red; } input::-moz-placeholder{ /* Mozilla Firefox 19+ */ color:red; } input:-moz-placeholder{ /* Mozilla Firefox 4 to 18 */ color:red; } input:-ms-input-placeholder{ /* Internet Explorer 10-11 */ color:red; }把字体颜色修改一下试试,看着是没什么问题,是不是这个字体的颜色就是白色了呢 -

第二钢协
你代码写的有问题:textarea 标签内部不可以换行,一旦换行会当成内容渲染出来,所以你看不到placeholder。改成下面这样就可以看到效果<textarea rows="50" cols="50" placeholder="请介绍自己"></textarea>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5