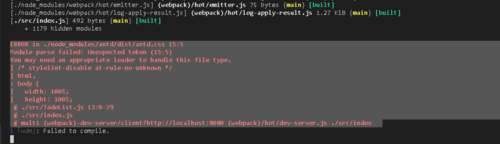
import 'antd/dist/antd.css';之后报错
npm install antd --save 之后,报这个错误

注释antd.css之后错误消失

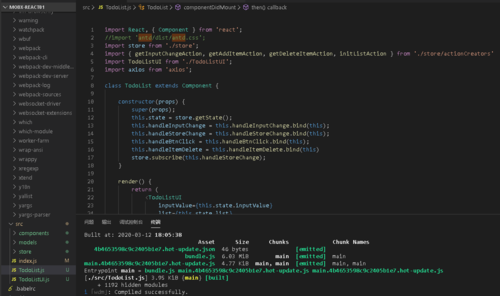
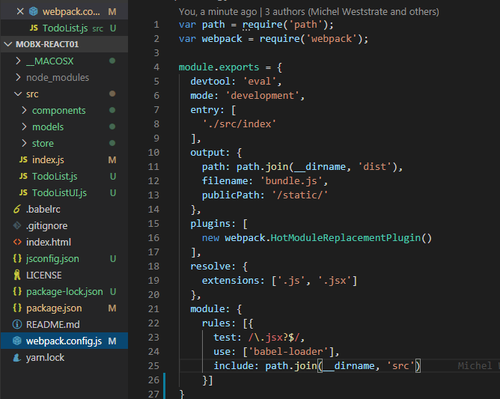
webpack相关信息如下

 子不语442
子不语442浏览 4417回答 1
1回答
-

第二钢协
报错说的很清楚啊,你没有合适的loader来解析css。webpack默认只能解析js语法,除了js之外的任何东西,都需要相应的loader来解析。比如 css 文件需要 css-loader, img文件需要file-loader。等等。去npm里面搜 css-loader,安装好后配置一下就可以了。仔细看看报错信息啊,明明白白地把原因给你写出来了。。。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 JavaScript
JavaScript
 webpack
webpack
 React
React