React Hooks

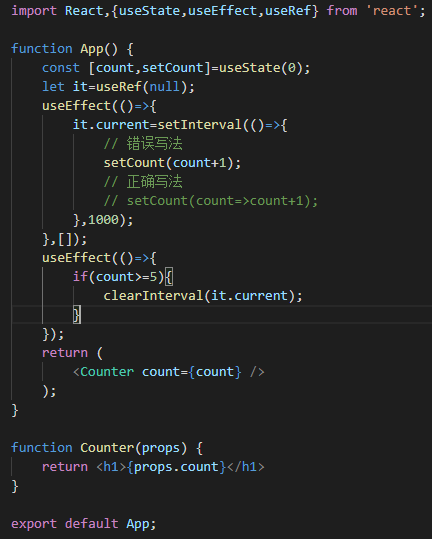
为什么在定时器改变状态的时候,一定要使用函数,而不能使用新的表达式覆盖旧的状态
 慕少5987992
慕少5987992浏览 1118回答 1
1回答
-

慕斯4360584
AWVPPAXQXRYUKZZTZMQQNVYAPEBEKKOBRDZPKXCYYLCZOAQEBLSYFSCXZFFUMCVCJZUWUBHUBBYRPUUXXDDTKXCPLHSFLIISYCBWVYIFLRREZGWLRVIBRHUVSIYKRORXEKRRRKQXNZIPYZJZEEQLOSXBEUVRXXJDNTUHXAPPFZDJRRUUCRNXAONEAOAHDJCMJMUIOSHVKKYPVVSFLXZPVPFVRNYOXQZDSSOFVIFDMMISLZYVZVCLPLMPMMJAYPHHXKVQGABHHQATKQGGQWMAJQAXNBBLKGXWWXLERHUXXCVLBOIHHGGMICRBEEUCQDZIBRBYHNXREBEGMHVYOMZTSYXAJQWWNBZFOQZMHREKXRHNPVLSLTDGAWDFPIWQEUFCCBGWTGWLLYCISYBHRBAKRUZLQWDXRXXSFLAGMCZPDUOHRTCIYSLLLYLIONGQLCCIVFVVKUXUNLBSDDWSVESLBHKFLFFVBILBBEIOLNRNUDBHOBHMYEHEKSSFSYQWFPSMMKREORWOYIOKKOLRMYOUHBWQKVBAGMFISZPSFCTCCQNOLLYEEETTZWJSSTVLACYIVVBVPCCUNXHERFMLVVNAATXUKKWEMJPEOBLVRENNGLSJGJTJKKHNCGPCFFFCVLLRKUNIHXYVSDZYZWFLLSVCTFFSVPFFGAQSUADNTJXAXNSUNANIYORSPOWWJYBRIOIZOJZTZGMMQDG -

慕梦前来
这个和作用域有关系,官方的文档上有说明,推荐你去找一下上面的说法,就是要拿到当前的状态的start 用函数的方式获取,否则你拿到的是上一个状态的值 -

安浪创想
setCount本身就是一个函数,函数内的参数就是函数。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 React
React
 React.JS
React.JS