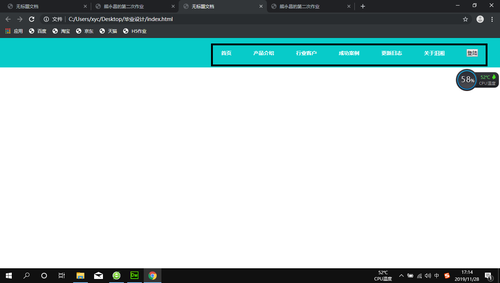
为什么我设置的浮动出了问题
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link href="xyc.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="header">
<div class="nav">
<ul>
<li><button>登陆</button></li>
<li><a href="#">关于汨湘</a></li>
<li><a href="#">更新日志</a></li>
<li><a href="#">成功案例</a></li>
<li><a href="#">行业客户</a></li>
<li><a href="#">产品介绍</a></li>
<li><a href="#">首页</a></li>
</ul>
</div>
</div>
</body>
</html>
@charset "utf-8";
/* CSS Document */
/*公共*/* {
margin: 0px;
padding: 0px;
font-family: "Microsoft YaHei UI";
}
.header {
background-color: #07cbc9;
width: 100%;
height: 80px;
position: fixed;
z-index: 20;
top: 0;
left: 0;
}
.header .nav li {
height: 80px;
text-align: center;
line-height: 80px;
list-style: none;
float:right;
font-weight: bold;
margin-right: 60px;
}
.header .nav ul li a {
color: #ffffff;
text-decoration: none;
text-transform: uppercase;
font-size: 14px;
display: inline-block;
}
.header .nav ul li a:hover {
color: #000000;
}
.header.dl{float: right;
}
我的浮动文字位置顺序出问题了,是反过来的。能·告诉我怎么解决吗,不想用修改文字顺序的方法,有其他·的办法吗?CSS该怎么改。求大佬解答
 QQ似水流年
QQ似水流年1回答
-

大米稀饭小米粥
要是反的话把<li>标签的排序颠倒一遍就正了,还有就是可以用css的flex布局进行
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html5
Html5
 CSS3
CSS3