如何在Android中更改微调器背景?
我正在开发一个需要更改微调器背景布局以匹配背景色的应用程序。我研究发现,我需要创建一个9补丁程序映像。我已经完成创建9补丁程序图像并在应用程序中使用了它,但它看起来比普通的微调框还大,而且我也看不到微调框中的下拉按钮。
如果你们从开始为Spinner创建9补丁程序映像并在应用程序中使用它开始,我很高兴为您提供清晰的教程。

旋转器代码
<Spinner
android:id="@+id/spnIncredientone"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/txtMixtureTitle"
android:layout_marginLeft="5dip"
android:layout_marginRight="5dip"
android:background="@drawable/spinner_background"
android:prompt="@string/selectmixture" />
 慕雪6442864
慕雪6442864浏览 540回答 3
3回答
-

心有法竹
您可以像这样在xml中设置微调框的背景颜色:android:background="YOUR_HEX_COLOR_CODE"如果您在微调器中使用下拉菜单,则可以如下设置其背景颜色:android:popupBackground="YOUR_HEX_COLOR_CODE" -

jeck猫
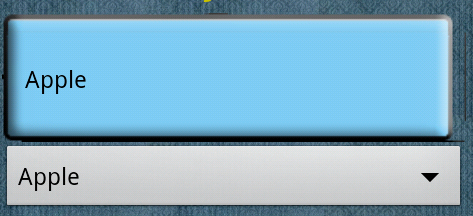
尽管这是一个较旧的帖子,但是由于我在寻找相同问题时碰到它,所以我想我也会加两美分。这是我带SpinDown箭头的Spinner背景的版本。只是完整的背景,而不仅仅是箭头。这就是它的样子。像...上申请微调<Spinner android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/spinner_bg" />spinner_bg.xml<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <color android:color="@color/InputBg" /> </item> <item android:gravity="center_vertical|right" android:right="8dp"> <layer-list> <item android:width="12dp" android:height="12dp" android:gravity="center" android:bottom="10dp"> <rotate android:fromDegrees="45" android:toDegrees="45"> <shape android:shape="rectangle"> <solid android:color="#666666" /> <stroke android:color="#aaaaaa" android:width="1dp"/> </shape> </rotate> </item> <item android:width="30dp" android:height="10dp" android:bottom="21dp" android:gravity="center"> <shape android:shape="rectangle"> <solid android:color="@color/InputBg"/> </shape> </item> </layer-list> </item></layer-list>@color/InputBg 应该替换为您想要用作背景的颜色。首先,它用所需的颜色填充背景。然后,一个子图层列表创建一个正方形并将其旋转45度,然后第二个具有背景颜色的Rectangle覆盖旋转正方形的顶部,使其看起来像向下箭头。(实际上并不需要在旋转矩形中有一个额外的笔划)
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Android
Android