将2个textview彼此并排放置,使第二个textview始终可见
我想要的是 :
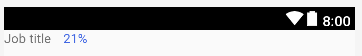
如果文字较短,则21%TextView应该位于第一个文字旁边,TextView如下所示

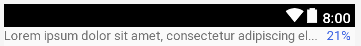
当文本很长时,我希望第一个TextView达到结尾并变成椭圆形,并且TextView应该显示21%,如下所示

但是我所做的21%TextView都消失了,并且首先TextView占据了完整的空间。我尝试了与Linear, Relative, Frame, Constraint layout, weight, minwidthetc的多种组合,但似乎没有任何效果。
这是我的xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_job_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:lines="1"
android:maxLines="1"
android:text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pulvinar nec justo id bibendum." />
<TextView
android:id="@+id/tv_matchPercent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:paddingLeft="5dp"
android:text="21% "
android:textColor="#4268e3"/>
</LinearLayout>
知道如何实现吗?
注意:我不想硬编码字符或宽度
 米脂
米脂3回答
-

qq_笑_17
你是对的。这不是可扩展的好解决方案。ConstraintLayout更好。我写这个答案是因为这是我ConstraintLayout出现之前解决这个问题的方法。而且我认为使用LinearLayout解决此问题的想法可能会帮助其他人解决另一个问题
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Android
Android