关于获取Vuex的值,求大神帮忙
以下是使用modules方法
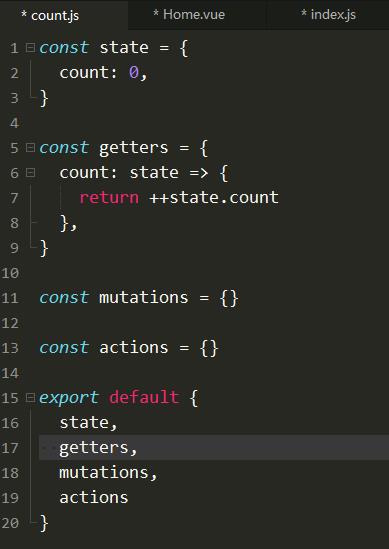
count.js文件

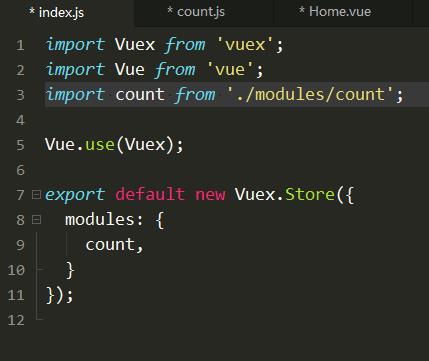
index.js文件

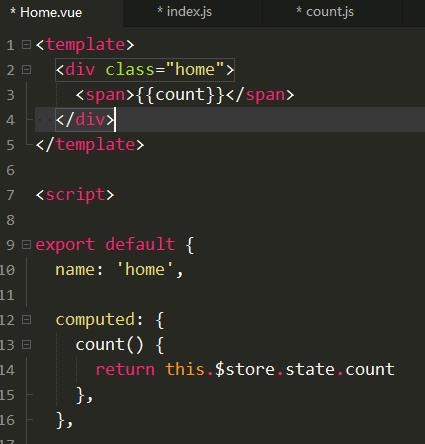
Home组件

store目录结构

最后在Chrome输出结果居然是{ "count": 1 },正常应该是0,求大神帮忙

 冬天里的阳光
冬天里的阳光浏览 1123回答 1
1回答
-

pardon110
违反了vuex操作理念 ,为保持及追溯状态变更能力,state函数通常只作读取器,不做修改状态的行为。修改状态的部分交给mutations或action。所以你这样神操作,操作结果是正常的,但思路不正常,请重温一下vuex数据流。换而言之,如果你不想结果是1,而是0,请将state的自加操作放到mutations,像下面这样const store = new Vuex.Store({ state: { count: 1 }, mutations: { increment (state) { // 变更状态 state.count++ } }})
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 vuex
vuex
 Vue.js
Vue.js