如何在Angular 2中获取与ElementRef关联的组件的参考
我的模板中包含以下组件:
<vector-editor #scaleControl
[x]="scaleX"
[y]="scaleY"
[z]="scaleZ" >
</vector-editor>
该vector-editor结构如下:
export class VerticeControlComponent implements OnInit
{
@Input() x: number;
@Input() y: number;
@Input() z: number;
...
}
在我的应用程序中,我获取了有关#scaleControl使用的参考
@ViewChild('scaleControl') scaleControl: ElementRef;
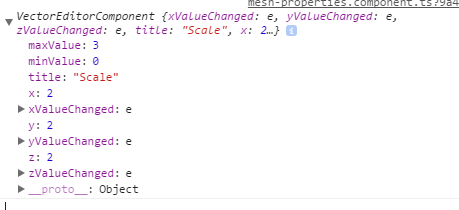
现在,如果我输出scaleControl到控制台,则会得到以下结果:

可以看出,引用不是null,并且组件的所有属性都在其中。我想访问这些属性,但是在代码中,scaleControlis 的实际类型是ElementRef而不是VectorEditorControl在输出中看到的。因此,我不允许TypeScript使用this.scaleControl.x。
我也试过ElementRef像这样
var temp = <VectorEditorControl>this.scaleControl
但我得到一个错误,告诉我,我不能投ElementRef来VectorEditorControl
最后,我尝试访问,this.scaleControl.nativeElement但未定义...
我在这里想念什么?
 守着星空守着你
守着星空守着你3回答
-

幕布斯7119047
在撰写本文时,我建议使用以下方法:@ViewChild('scaleControl') scaleControl: ElementRef<VerticeControlComponent>;然后,您可以访问这两种类型。ElementRef:使用scaleControlVerticeControlComponent:使用scaleControl.nativeElement
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 AngularJS
AngularJS