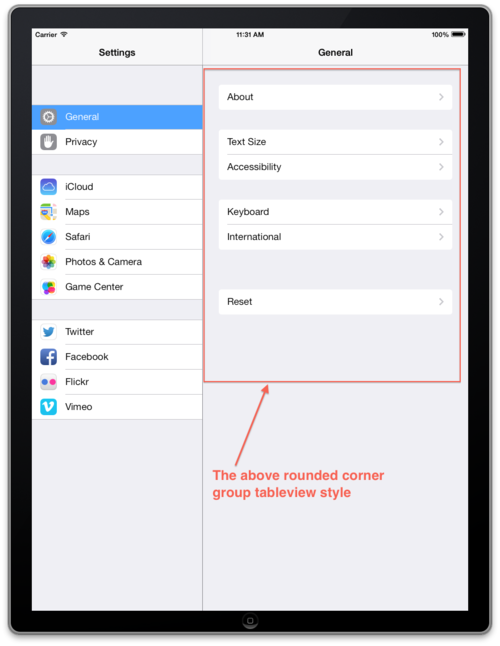
像iPad上的``设置''应用中的iOS 7 TableView
我想有风格同样喜欢iPad的设置应用程序的一组UITableView的详细视图用于iOS的7。
它是带有圆角的tableView。请检查附件了解详细信息。
是一些默认设置以使其看起来像这样,还是我们需要对其进行一些自定义绘制。
正确方向的任何提示将不胜感激。
谢谢

 holdtom
holdtom浏览 673回答 2
2回答
-

长风秋雁
我继续并进一步自定义了willDisplayCell,以便在设置应用中更好地模拟单元格样式。目标C- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath{ if ([cell respondsToSelector:@selector(tintColor)]) { if (tableView == self.tableView) { CGFloat cornerRadius = 5.f; cell.backgroundColor = UIColor.clearColor; CAShapeLayer *layer = [[CAShapeLayer alloc] init]; CGMutablePathRef pathRef = CGPathCreateMutable(); CGRect bounds = CGRectInset(cell.bounds, 10, 0); BOOL addLine = NO; if (indexPath.row == 0 && indexPath.row == [tableView numberOfRowsInSection:indexPath.section]-1) { CGPathAddRoundedRect(pathRef, nil, bounds, cornerRadius, cornerRadius); } else if (indexPath.row == 0) { CGPathMoveToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMaxY(bounds)); CGPathAddArcToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMinY(bounds), CGRectGetMidX(bounds), CGRectGetMinY(bounds), cornerRadius); CGPathAddArcToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMinY(bounds), CGRectGetMaxX(bounds), CGRectGetMidY(bounds), cornerRadius); CGPathAddLineToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMaxY(bounds)); addLine = YES; } else if (indexPath.row == [tableView numberOfRowsInSection:indexPath.section]-1) { CGPathMoveToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMinY(bounds)); CGPathAddArcToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMaxY(bounds), CGRectGetMidX(bounds), CGRectGetMaxY(bounds), cornerRadius); CGPathAddArcToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMaxY(bounds), CGRectGetMaxX(bounds), CGRectGetMidY(bounds), cornerRadius); CGPathAddLineToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMinY(bounds)); } else { CGPathAddRect(pathRef, nil, bounds); addLine = YES; } layer.path = pathRef; CFRelease(pathRef); layer.fillColor = [UIColor colorWithWhite:1.f alpha:0.8f].CGColor; if (addLine == YES) { CALayer *lineLayer = [[CALayer alloc] init]; CGFloat lineHeight = (1.f / [UIScreen mainScreen].scale); lineLayer.frame = CGRectMake(CGRectGetMinX(bounds)+10, bounds.size.height-lineHeight, bounds.size.width-10, lineHeight); lineLayer.backgroundColor = tableView.separatorColor.CGColor; [layer addSublayer:lineLayer]; } UIView *testView = [[UIView alloc] initWithFrame:bounds]; [testView.layer insertSublayer:layer atIndex:0]; testView.backgroundColor = UIColor.clearColor; cell.backgroundView = testView; } }}迅速override func tableView(tableView: UITableView, willDisplayCell cell: UITableViewCell, forRowAtIndexPath indexPath: NSIndexPath) { if (cell.respondsToSelector(Selector("tintColor"))){ if (tableView == self.tableView) { let cornerRadius : CGFloat = 12.0 cell.backgroundColor = UIColor.clearColor() var layer: CAShapeLayer = CAShapeLayer() var pathRef:CGMutablePathRef = CGPathCreateMutable() var bounds: CGRect = CGRectInset(cell.bounds, 25, 0) var addLine: Bool = false if (indexPath.row == 0 && indexPath.row == tableView.numberOfRowsInSection(indexPath.section)-1) { CGPathAddRoundedRect(pathRef, nil, bounds, cornerRadius, cornerRadius) } else if (indexPath.row == 0) { CGPathMoveToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMaxY(bounds)) CGPathAddArcToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMinY(bounds), CGRectGetMidX(bounds), CGRectGetMinY(bounds), cornerRadius) CGPathAddArcToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMinY(bounds), CGRectGetMaxX(bounds), CGRectGetMidY(bounds), cornerRadius) CGPathAddLineToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMaxY(bounds)) addLine = true } else if (indexPath.row == tableView.numberOfRowsInSection(indexPath.section)-1) { CGPathMoveToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMinY(bounds)) CGPathAddArcToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMaxY(bounds), CGRectGetMidX(bounds), CGRectGetMaxY(bounds), cornerRadius) CGPathAddArcToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMaxY(bounds), CGRectGetMaxX(bounds), CGRectGetMidY(bounds), cornerRadius) CGPathAddLineToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMinY(bounds)) } else { CGPathAddRect(pathRef, nil, bounds) addLine = true } layer.path = pathRef layer.fillColor = UIColor(red: 255/255.0, green: 255/255.0, blue: 255/255.0, alpha: 0.8).CGColor if (addLine == true) { var lineLayer: CALayer = CALayer() var lineHeight: CGFloat = (1.0 / UIScreen.mainScreen().scale) lineLayer.frame = CGRectMake(CGRectGetMinX(bounds)+10, bounds.size.height-lineHeight, bounds.size.width-10, lineHeight) lineLayer.backgroundColor = tableView.separatorColor.CGColor layer.addSublayer(lineLayer) } var testView: UIView = UIView(frame: bounds) testView.layer.insertSublayer(layer, atIndex: 0) testView.backgroundColor = UIColor.clearColor() cell.backgroundView = testView } }}迅捷3func tableView(_ tableView: UITableView, willDisplay cell: UITableViewCell, forRowAt indexPath: IndexPath) { let cornerRadius: CGFloat = 5 cell.backgroundColor = .clear let layer = CAShapeLayer() let pathRef = CGMutablePath() let bounds = cell.bounds.insetBy(dx: 20, dy: 0) var addLine = false if indexPath.row == 0 && indexPath.row == tableView.numberOfRows(inSection: indexPath.section) - 1 { pathRef.__addRoundedRect(transform: nil, rect: bounds, cornerWidth: cornerRadius, cornerHeight: cornerRadius) } else if indexPath.row == 0 { pathRef.move(to: .init(x: bounds.minX, y: bounds.maxY)) pathRef.addArc(tangent1End: .init(x: bounds.minX, y: bounds.minY), tangent2End: .init(x: bounds.midX, y: bounds.minY), radius: cornerRadius) pathRef.addArc(tangent1End: .init(x: bounds.maxX, y: bounds.minY), tangent2End: .init(x: bounds.maxX, y: bounds.midY), radius: cornerRadius) pathRef.addLine(to: .init(x: bounds.maxX, y: bounds.maxY)) addLine = true } else if indexPath.row == tableView.numberOfRows(inSection: indexPath.section) - 1 { pathRef.move(to: .init(x: bounds.minX, y: bounds.minY)) pathRef.addArc(tangent1End: .init(x: bounds.minX, y: bounds.maxY), tangent2End: .init(x: bounds.midX, y: bounds.maxY), radius: cornerRadius) pathRef.addArc(tangent1End: .init(x: bounds.maxX, y: bounds.maxY), tangent2End: .init(x: bounds.maxX, y: bounds.midY), radius: cornerRadius) pathRef.addLine(to: .init(x: bounds.maxX, y: bounds.minY)) } else { pathRef.addRect(bounds) addLine = true } layer.path = pathRef layer.fillColor = UIColor(white: 1, alpha: 0.8).cgColor if (addLine == true) { let lineLayer = CALayer() let lineHeight = 1.0 / UIScreen.main.scale lineLayer.frame = CGRect(x: bounds.minX + 10, y: bounds.size.height - lineHeight, width: bounds.size.width - 10, height: lineHeight) lineLayer.backgroundColor = tableView.separatorColor?.cgColor layer.addSublayer(lineLayer) } let testView = UIView(frame: bounds) testView.layer.insertSublayer(layer, at: 0) testView.backgroundColor = .clear cell.backgroundView = testView}斯威夫特4.2override func tableView(_ tableView: UITableView, willDisplay cell: UITableViewCell, forRowAt indexPath: IndexPath) { if (cell.responds(to: #selector(getter: UIView.tintColor))){ if tableView == self.tableView { let cornerRadius: CGFloat = 12.0 cell.backgroundColor = .clear let layer: CAShapeLayer = CAShapeLayer() let path: CGMutablePath = CGMutablePath() let bounds: CGRect = cell.bounds bounds.insetBy(dx: 25.0, dy: 0.0) var addLine: Bool = false if indexPath.row == 0 && indexPath.row == ( tableView.numberOfRows(inSection: indexPath.section) - 1) { path.addRoundedRect(in: bounds, cornerWidth: cornerRadius, cornerHeight: cornerRadius) } else if indexPath.row == 0 { path.move(to: CGPoint(x: bounds.minX, y: bounds.maxY)) path.addArc(tangent1End: CGPoint(x: bounds.minX, y: bounds.minY), tangent2End: CGPoint(x: bounds.midX, y: bounds.minY), radius: cornerRadius) path.addArc(tangent1End: CGPoint(x: bounds.maxX, y: bounds.minY), tangent2End: CGPoint(x: bounds.maxX, y: bounds.midY), radius: cornerRadius) path.addLine(to: CGPoint(x: bounds.maxX, y: bounds.maxY)) } else if indexPath.row == (tableView.numberOfRows(inSection: indexPath.section) - 1) { path.move(to: CGPoint(x: bounds.minX, y: bounds.minY)) path.addArc(tangent1End: CGPoint(x: bounds.minX, y: bounds.maxY), tangent2End: CGPoint(x: bounds.midX, y: bounds.maxY), radius: cornerRadius) path.addArc(tangent1End: CGPoint(x: bounds.maxX, y: bounds.maxY), tangent2End: CGPoint(x: bounds.maxX, y: bounds.midY), radius: cornerRadius) path.addLine(to: CGPoint(x: bounds.maxX, y: bounds.minY)) } else { path.addRect(bounds) addLine = true } layer.path = path layer.fillColor = UIColor.white.withAlphaComponent(0.8).cgColor if addLine { let lineLayer: CALayer = CALayer() let lineHeight: CGFloat = 1.0 / UIScreen.main.scale lineLayer.frame = CGRect(x: bounds.minX + 10.0, y: bounds.size.height - lineHeight, width: bounds.size.width, height: lineHeight) lineLayer.backgroundColor = tableView.separatorColor?.cgColor layer.addSublayer(lineLayer) } let testView: UIView = UIView(frame: bounds) testView.layer.insertSublayer(layer, at: 0) testView.backgroundColor = .clear cell.backgroundView = testView } }}iOS7上的示例 -

犯罪嫌疑人X
回答@NarasimhaiahKolli,以了解如何设置单元格的背景视图,以使整个单元格看起来都不会突出显示。希望这可以帮助。- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ InfoCell *cell; ... if ([cell respondsToSelector:@selector(tintColor)]) { cell.selectedBackgroundView = [self backgroundCellView:cell indexPath:indexPath tableView:tableView]; } return cell;}- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath{ if ([cell respondsToSelector:@selector(tintColor)]) { cell.backgroundColor = UIColor.clearColor; UIColor *cellColor = [UIColor colorWithWhite:0.90f alpha:.95f]; CAShapeLayer *layer = [self tableView:tableView layerForCell:cell forRowAtIndexPath:indexPath withColor:cellColor]; CGRect bounds = CGRectInset(cell.bounds, 10, 0); UIView *testView = [[UIView alloc] initWithFrame:bounds]; [testView.layer insertSublayer:layer atIndex:0]; testView.backgroundColor = UIColor.clearColor; cell.backgroundView = testView; }}- (UIView *)backgroundCellView:(InfoCell *)cell indexPath:(NSIndexPath *)indexPath tableView:(UITableView *)tableView{ UIColor *cellColor = [UIColor lightGrayColor]; CAShapeLayer *layer = [self tableView:tableView layerForCell:cell forRowAtIndexPath:indexPath withColor:cellColor]; CGRect bounds = CGRectInset(cell.bounds, 10, 0); UIView *testView = [[UIView alloc] initWithFrame:bounds]; [testView.layer insertSublayer:layer atIndex:0]; return testView;}- (CAShapeLayer *)tableView:(UITableView *)tableView layerForCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath withColor:(UIColor *)color{ CGFloat cornerRadius = 5.f; CAShapeLayer *layer = [[CAShapeLayer alloc] init]; CGMutablePathRef pathRef = CGPathCreateMutable(); CGRect bounds = CGRectInset(cell.bounds, 10, 0); BOOL addLine = NO; if (indexPath.row == 0 && indexPath.row == [tableView numberOfRowsInSection:indexPath.section]-1) { CGPathAddRoundedRect(pathRef, nil, bounds, cornerRadius, cornerRadius); } else if (indexPath.row == 0) { CGPathMoveToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMaxY(bounds)); CGPathAddArcToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMinY(bounds), CGRectGetMidX(bounds), CGRectGetMinY(bounds), cornerRadius); CGPathAddArcToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMinY(bounds), CGRectGetMaxX(bounds), CGRectGetMidY(bounds), cornerRadius); CGPathAddLineToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMaxY(bounds)); addLine = YES; } else if (indexPath.row == [tableView numberOfRowsInSection:indexPath.section]-1) { CGPathMoveToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMinY(bounds)); CGPathAddArcToPoint(pathRef, nil, CGRectGetMinX(bounds), CGRectGetMaxY(bounds), CGRectGetMidX(bounds), CGRectGetMaxY(bounds), cornerRadius); CGPathAddArcToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMaxY(bounds), CGRectGetMaxX(bounds), CGRectGetMidY(bounds), cornerRadius); CGPathAddLineToPoint(pathRef, nil, CGRectGetMaxX(bounds), CGRectGetMinY(bounds)); } else { CGPathAddRect(pathRef, nil, bounds); addLine = YES; } layer.path = pathRef; CFRelease(pathRef); // layer.fillColor = [UIColor colorWithWhite:1.f alpha:1.0f].CGColor; layer.fillColor = color.CGColor; if (addLine == YES) { CALayer *lineLayer = [[CALayer alloc] init]; CGFloat lineHeight = (1.f / [UIScreen mainScreen].scale); lineLayer.frame = CGRectMake(CGRectGetMinX(bounds)+10, bounds.size.height-lineHeight, bounds.size.width-10, lineHeight); lineLayer.backgroundColor = tableView.separatorColor.CGColor; [layer addSublayer:lineLayer]; } return layer;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 iOS
iOS
 Swift
Swift