隐藏视图时如何使用自动布局移动其他视图?
我已经在IB中设计了自定义单元,将其子类化,然后将插座连接到我的自定义类。我在单元格内容中有三个子视图:UIView(cdView)和两个标签(titleLabel和emailLabel)。根据每行可用的数据,有时我想在单元格中显示UIView和两个标签,有时只显示两个标签。我想做的是,如果我将UIView属性设置为hidden,或者将其从超级视图中删除,则以这种方式设置约束,这两个标签将向左移动。我试图将UIView领先约束设置为10像素的Superview(单元格内容),并将UILabels领先约束10像素的像素设置为下一个视图(UIView)。稍后在我的代码中
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(IndexPath *)indexPath {
...
Record *record = [self.records objectAtIndex:indexPath.row];
if ([record.imageURL is equalToString:@""]) {
cell.cdView.hidden = YES;
}
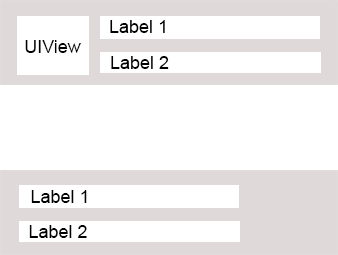
我隐藏了cell.cdView,我希望标签向左移动,但是它们在Cell中的位置相同。我试图从超级视图中删除cell.cdView,但它也不起作用。我已附上图片以阐明我的意思。

我知道如何以编程方式执行此操作,因此我没有寻找该解决方案。我想要在IB中设置约束,并且我希望如果其他视图被删除或隐藏,我的子视图将动态移动。可以在IB中使用自动布局执行此操作吗?
 慕娘9325324
慕娘9325324浏览 784回答 3
3回答
-

小怪兽爱吃肉
有可能,但是您需要做一些额外的工作。首先要解决一些概念上的问题:隐藏的视图(即使不绘制)仍会参与自动版式,并且通常会保留其框架,并将其他相关视图保留在其位置。从其超级视图中删除视图时,所有相关约束也将从该视图层次结构中删除。就您而言,这可能意味着:如果将左视图设置为隐藏,则标签将保留在原处,因为该左视图仍会占用空间(即使它不可见)。如果删除左视图,则标签可能会受到含糊的约束,因为标签的左边缘不再受约束。您需要明智地过度约束标签。单独保留现有约束(到另一个视图的空间为10pts),但添加另一个约束:以不需要的优先级使标签的左边缘距其超级视图的左边缘10pts(默认的高优先级可能会很好地工作)。然后,当您希望它们向左移动时,请完全删除左视图。左侧视图的强制性10pt约束将与它所关联的视图一起消失,而您将只剩下一个高优先级约束,即标签距离其父视图至少10pts。在下一次布局传递时,这将导致它们向左扩展,直到它们填满超级视图的宽度为止,但要保持您在边缘周围的间距。一个重要的警告:如果您想让左视图重新出现在图片中,不仅需要将其重新添加到视图层次结构中,而且还必须同时重新建立其所有约束。这意味着您需要一种在视图再次显示时将其视图之间的10pt间距约束放回视图的方法。 -

慕莱坞森
在运行时添加或删除约束是一项重量级的操作,可能会影响性能。但是,有一个更简单的选择。对于要隐藏的视图,设置宽度约束。将其他视图限制在该视图的前导水平间隙处。要隐藏,.constant请将宽度约束的设置为0.f。其他视图将自动向左移动到指定位置。 -

POPMUISE
对于仅支持iOS 8+的用户,有一个新的布尔属性active。这将有助于动态地仅启用所需的约束PS约束出口必须强而不是弱 示例:@IBOutlet weak var optionalView: UIView!@IBOutlet var viewIsVisibleConstraint: NSLayoutConstraint!@IBOutlet var viewIsHiddenConstraint: NSLayoutConstraint!func showView() { optionalView.isHidden = false viewIsVisibleConstraint.isActive = true viewIsHiddenConstraint.isActive = false}func hideView() { optionalView.isHidden = true viewIsVisibleConstraint.isActive = false viewIsHiddenConstraint.isActive = true}另外,要修复情节提要中的错误,您需要取消Installed选中这些约束之一的复选框。 UIStackView (iOS 9+)的 另一个选择是将视图包装在中UIStackView。隐藏视图后,UIStackView将自动更新布局
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 iOS
iOS