如何从输入文件控件中删除一个特定的选定文件
如何从输入文件控件中删除一个特定的选定文件?
我有一个输入文件控件,可以选择多个文件;但是,我想验证文件,如果扩展名错误,则应该从文件控件本身中删除该文件,这可能吗?
我尝试如下
<input type="file" name="fileToUpload" id="fileToUpload" multiple/>
<script> $("#fileToUpload")[0].files[0] </script>
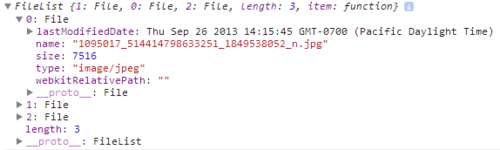
以下是该对象的屏幕截图,但我无法对其进行修改

 暮色呼如
暮色呼如浏览 813回答 3
3回答
-

jeck猫
我认为我也应该在这里添加评论(我已经在这里回答:JavaScript从FileList删除要上传的文件)我找到了解决方法。完全不需要AJAX进行请求,并且可以将表单发送到服务器。基本上,您可以创建一个hidden或text输入,并将其value属性设置为在处理所选文件后创建的base64字符串。<input type=hidden value=${base64string} />您可能会考虑创建多个输入文件(而不是input text或)的想法hidden。这将无法正常工作,因为我们无法为其分配值。此方法会将输入文件包含在发送到数据库的数据中,并且可以忽略输入文件:在后端不考虑该领域;您可以disabled在序列化表单之前将属性设置为输入文件;发送数据之前,请删除DOM元素。当您要删除文件时,只需获取元素的索引,然后从DOM中删除输入元素(文本或隐藏)。要求:您需要编写逻辑以在输入文件触发change事件时在base64中转换文件并将所有文件存储在数组中。优点:基本上,这将为您提供很多控制,并且您可以筛选,比较文件,检查文件大小,MIME类型等等。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript
 JQuery
JQuery