当外部div的大小发生变化时,可滚动的div会停留在底部
这是一个聊天应用示例->

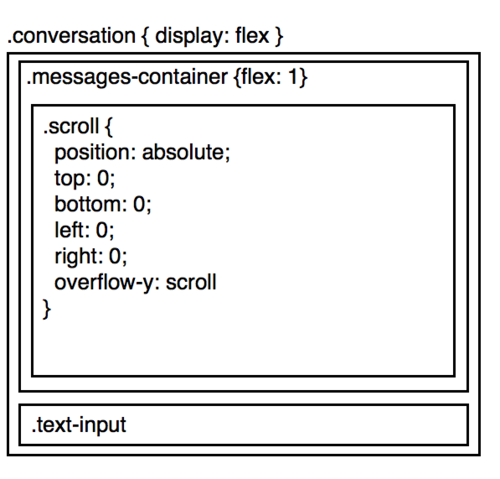
这里的想法是.messages-container尽可能多地占用屏幕。在中.messages-container,.scroll保存消息列表,如果有更多消息,则滚动屏幕大小。
现在,考虑这种情况:
用户滚动到对话的底部
的.text-input,动态地变大
现在,文本输入增加,而不是用户一直滚动到对话的底部,他们不再看到底部。
解决该问题的一种方法,如果我们使用react,请计算文本输入的高度,如果有任何变化,请让.messages-container知道
componentDidUpdate() {
window.setTimeout(_ => {
const newHeight = this.calcHeight();
if (newHeight !== this._oldHeight) {
this.props.onResize();
}
this._oldHeight = newHeight;
});
}
但是,这会导致明显的性能问题,这是可悲的围绕传递消息是这样的。
有没有更好的办法?我可以这样使用css来表示,当.text-input- shift upincreas 增加时,我基本上想要所有.messages-container
 幕布斯6054654
幕布斯6054654浏览 819回答 3
3回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 JavaScript
JavaScript
 Html/CSS
Html/CSS
 CSS3
CSS3