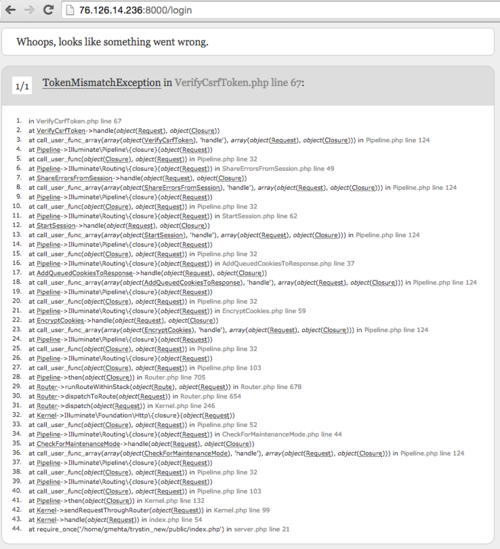
VerifyCsrfToken.php 67行中的TokenMismatchException
我知道这是Laravel中的表单之类的已知错误。但是我在Laravel 5.2中面临基本身份验证的问题。
我使用Laravel创建了auth。
php artisan make:auth
现在,我在服务器和本地服务器上具有相同的代码副本。在我本地,我什么都没问题。但是在我的服务器上,当我尝试注册用户时,出现错误消息TokenMismatchException in VerifyCsrfToken.php Line 67
我的本地和服务器环境都处于同步状态,但是我在注册时总是遇到错误。任何有关如何解决此问题的帮助?

 素胚勾勒不出你
素胚勾勒不出你浏览 798回答 3
3回答
-

富国沪深
我假设您$this->middleware('auth');在控制器的构造函数中添加了验证功能。在登录/注册表格中,如果您使用{!! Form::someElement !!},请在顶部也添加以下行:{!! csrf_field() !!}或者,如果您在表单内使用输入标签,只需在<form>标签后面添加以下行:<input type="hidden" name="_token" value="{{ csrf_token() }}">希望这可以帮助。 -

红颜莎娜
我有一个类似的问题,这很容易解决。将其添加到您的HTML meta标签区域: <meta name="csrf-token" content="{{ csrf_token() }}">然后在您的JQuery参考下,添加以下代码:<script type="text/javascript"> $.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } }); </script>如果您使用的是HTML表单提交(而非AJAX),则需要输入:{{ csrf_field() }} 在表单标签中。 -

GCT1015
您需要在HTML文档的部分中具有以下代码行,默认情况下可以这样做,不会造成任何危害:<meta name="csrf-token" content="{{ csrf_token() }}" />在表单中,您需要添加以下隐藏的输入字段:<input type="hidden" name="_token" value="{{ csrf_token() }}">就是这样,对我有用。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 源码
源码
 算法与数据结构
算法与数据结构