请问移动端全屏H5页面如何做到100%还原设计稿?
总是苦恼于不同的手机分辨率,不然就是小分辨率的手机显示不全,不然就是大分辨率的手机下方留白,请问大家有没有好的解决方案或者案例分享。
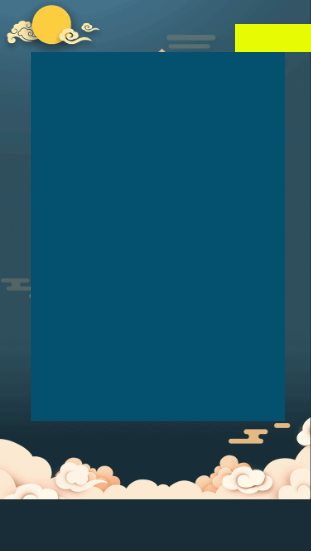
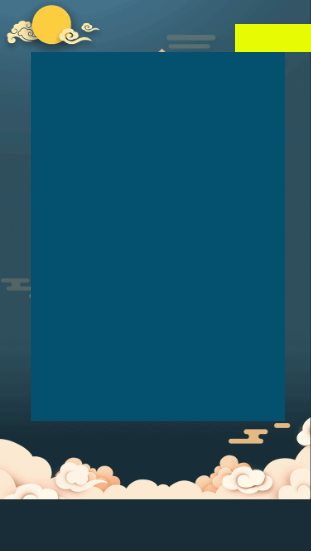
如下图:下方空出一部分,正常云应该在页面底部。

 行走的指尖
行走的指尖浏览 1020回答 1
1回答
-

橋本奈奈未
.cloud-img { position: fixed; bottom: 0; left: 0; width: 100%; }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
总是苦恼于不同的手机分辨率,不然就是小分辨率的手机显示不全,不然就是大分辨率的手机下方留白,请问大家有没有好的解决方案或者案例分享。
如下图:下方空出一部分,正常云应该在页面底部。

 行走的指尖
行走的指尖
橋本奈奈未
 随时随地看视频慕课网APP
随时随地看视频慕课网APP