如何保存Chrome开发者工具的样式面板的CSS更改?
如何保存Chrome开发者工具的样式面板的CSS更改?
如何保存Google Chrome开发者工具的样式面板的CSS更改?
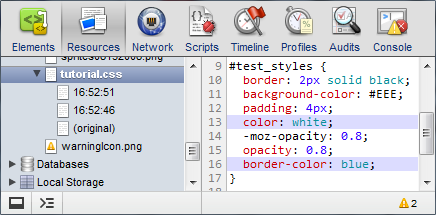
在工具的网站上,我们可以看到资源面板中的所有变化

但我在本地工作的CSS文件,但更改没有在资源面板中显示给我


顺便问一下你知道任何附加组件,工具来保存Chrome开发者工具的CSS更改吗?
 ibeautiful
ibeautiful浏览 1586回答 3
3回答
-

梵蒂冈之花
我知道这是一个旧帖子,但我这样保存:转到“来源”窗格。单击“显示导航器”(以显示左侧的导航器窗格)。单击所需的CSS文件。(它将在编辑器中打开,并进行所有更改)右键单击编辑器并保存更改。您还可以查看本地修改以查看您的修订,非常有趣的功能。也适用于脚本。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html/CSS
Html/CSS