在D3力导向图中突出显示所选节点,其链接及其子节点
在D3力导向图中突出显示所选节点,其链接及其子节点
我正在研究D3中的力导向图。我想通过将所有其他节点和链接设置为较低的不透明度来突出显示鼠标悬停节点,其链接及其子节点。
在这个例子中,http://jsfiddle.net/xReHA/,我能够淡出所有的链接和节点然后淡化连接的链接,但是,到目前为止,我还没有能够优雅地淡化连接的节点,它们是当前鼠标悬停节点的子节点。
这是代码中的关键功能:
function fade(opacity) {
return function(d, i) {
//fade all elements
svg.selectAll("circle, line").style("opacity", opacity);
var associated_links = svg.selectAll("line").filter(function(d) {
return d.source.index == i || d.target.index == i;
}).each(function(dLink, iLink) {
//unfade links and nodes connected to the current node
d3.select(this).style("opacity", 1);
//THE FOLLOWING CAUSES: Uncaught TypeError: Cannot call method 'setProperty' of undefined
d3.select(dLink.source).style("opacity", 1);
d3.select(dLink.target).style("opacity", 1);
});
};}Uncaught TypeError: Cannot call method 'setProperty' of undefined当我尝试在从source.target加载的元素上设置不透明度时,我收到错误。我怀疑这不是将该节点作为d3对象加载的正确方法,但我找不到另一种方法来加载它而不再遍历所有节点以找到与链接的目标或源匹配的节点。为了保持性能合理,我不希望迭代超过所有节点。
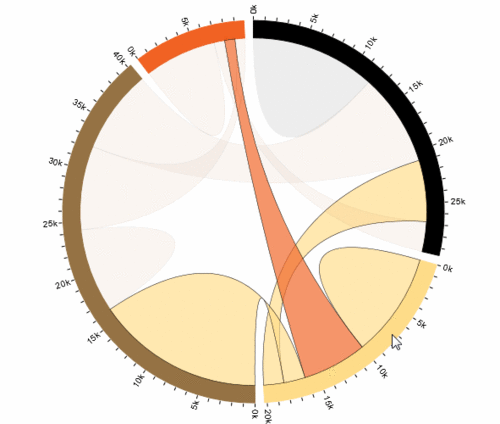
我以http://mbostock.github.com/d3/ex/chord.html上的链接淡化为例:

但是,这并未显示如何更改已连接的子节点。
任何有关如何解决或改善这一点的好建议都将被激烈地推崇:)
 繁花如伊
繁花如伊浏览 616回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript