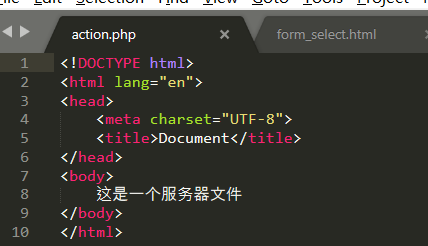
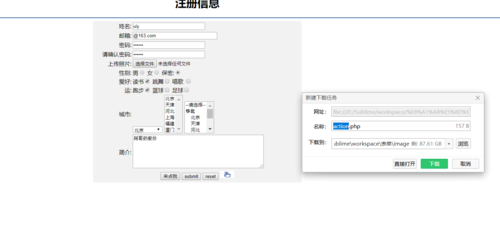
我写的是一个注册界面action处写的是一个action.php,为何在点击提交后,会让我下载action.php文件?
<!DOCTYPE html>
<html>
<head>
<title>表单select</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
</head>
<body>
<!--创建一个注册页面-->
<h1 align="center">注册信息</h1>
<hr color="#336699"/>
<form action="action.php">
<table width="600px" bgcolor="#f2f2f2" align="center">
<tr>
<td align="right">姓名:</td>
<td align="left"><input type="text" name="username" maxlength="6" size="25px" placeholder="请输入你的名字..." /></td>
</tr>
<tr>
<td align="right">邮箱:</td>
<td align="left"><input type="text" name="email" size="30px" value="@163.com"/></td>
</tr>
<tr>
<td align="right">密码:</td>
<td align="left"><input type="password" name="pwd" size="25px" maxlength="6" placeholder="请输入密码..."/></td>
</tr>
<tr>
<td align="right">请确认密码:</td>
<td align="left"><input type="password" name="pwd_confirm" size="25px" maxlength="6" placeholder="请再次输入密码..."/></td>
</tr>
<tr>
<td align="right">上传照片:</td>
<td align="left"><input type="file" name="file"/></td>
</tr>
<tr>
<td align="right">性别:</td>
<td align="left">男<input type="radio" name="sex" value="man"/>
女<input type="radio" name="sex" value="woman"/>
保密:<input type="radio" name="sex" value="bm" checked/></td>
</tr>
<tr>
<td align="right">爱好:</td>
<td align="left">读书<input type="checkbox" name="dx1" value="read" checked/>
跳舞<input type="checkbox" name="dx1" value="dance"/>
唱歌 <input type="checkbox" name="dx1" value="sing"/></td>
</tr>
<tr>
<td align="right">运:</td>
<td align="left">跑步<input type="checkbox" name="dx2" value="1" checked/>
篮球<input type="checkbox" name="dx2" value="2"/>
足球<input type="checkbox" name="dx2" value="3"/>
</tr>
<tr>
<td align="right">城市:</td>
<td align="left">
<select name="city">
<option>--请选择--</option>
<option value="bj" selected>北京</option>
<option value="tj">天津</option>
<option value="hb">河北</option>
<option value="sh">上海</option>
<option value="fj">福建</option>
<option value="xm">厦门</option>
</select>
<select name="city" size="6" multiple>
<option value="bj">北京</option>
<option value="tj">天津</option>
<option value="hb">河北</option>
<option value="sh">上海</option>
<option value="fj">福建</option>
<option value="xm">厦门</option>
</select>
<select name="city" size="5" multiple>
<option>--请选择--</option>
<optgroup label="华北">
<option value="bj">北京</option>
<option value="tj">天津</option>
<option value="hb">河北</option>
</optgroup>
<optgroup label="华东">
<option value="sh">上海</option>
<option value="fj">福建</option>
<option value="xm">厦门</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td align="right">简介:</td>
<td align="left">
<textarea name="jj" rows="6" cols="50" placeholder="请输入个人信息"></textarea>
</td>
</tr>
<tr>
<td align="center" colspan="2"><input type="button" name="button" value="来点我"/>
<input type="submit" name="submit" value="submit"/>
<input type="reset" name="reset" value="reset"/>
<input type="image" name="image_button" src="image/02.jpg" width="40px" height="20px"/>
</td>
</tr>
<tr>
<td><input type="hidden" name="hidden" value="这是一个注册页面"/></td>
<td></td>
</tr>
</table>
</form>
</body>
</html>


 qq_終奌傷起奌
qq_終奌傷起奌1回答
-

李晓健
你的action.php是一个html的内容,就不是服务端的内容,你直接请求 action.php 就相当于是下载这个文件了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5