js鼠标划出某元素,删除另一元素,要怎么做呢

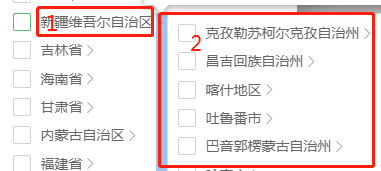
鼠标划入1,显示2,请问当鼠标划出1时,2要删除,但鼠标在2上则不用删除,这要怎么做呢?
2是单独的一个弹层popover控件,用绝对定位在1旁边
现在我的做法是鼠标移到2,1就触发鼠标移出事件,这时设个定时100毫秒,在移入2的事件里做个变量记录,然后在100毫秒到的时候判断变量是否有值,有则2不用删除。
但是鼠标要是移动快的时候就不知道会不会有问题,想咨询下,看业界碰到这种问题是怎么处理的。
 慕粉2097123
慕粉2097123浏览 528回答 1
1回答
-

一只头发很多的程序猿
你直接设置一个变量,如,单data=1的时候,你就显示你的2区域,当data!=1的时候,你让2隐藏或者删除就好了,那么,当鼠标移到1的时候,让data=1,这个时候2区域就显示出来了,当鼠标移出2的时候,你让data=2,不就可以了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript