jQuery章节中template的使用
<script id="search" type="text/html"> <ul> {{each Suggests as value i}} <li>{{value.Txt}}</li> {{/each}} <!-- <%for(var i = 0;i < Suggests.length; i++) {%> <li><%:=Suggests[i].Txt%></li> <%}%> --> </ul> </script>var search = document.getElementById('search').innerHTML; var data = imgData[i][0].Results[0]; console.log(data.Suggests[1].Txt); var result = template(search,{ Suggests: data.Suggests} ); $(".list").get(0).innerHTML = result;为什么HTML中<script>标签内的注释中的内容可以用,而each部分不能用。二者有什么区别么?
each的结果:

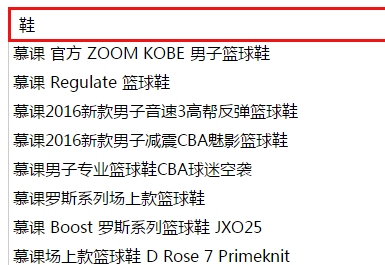
注释内容的结果:

 qq_洌_0
qq_洌_0浏览 1166回答 2
2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 Html5
Html5
 JavaScript
JavaScript
 JQuery
JQuery