账单列表如何将年份月份一样的排在一起
array:[{
"amount":5000,
"goodsInfo":"翡翠城租金",
"tradeTime":"2019-04-20"
},
{
"amount":1200,
"goodsInfo":"五联西苑租金",
"tradeTime":"2019-04-25"
},
{
"amount":200,
"goodsInfo":"爱与家宾馆",
"tradeTime":"2019-04-30"
},
{
"amount":3800,
"goodsInfo":"丁香花园",
"tradeTime":"2019-05-20"
},
{
"amount":2500,
"goodsInfo":"滨兴小区",
"tradeTime":"2019-05-28"
},
{
"amount":2800,
"goodsInfo":"滨苑小区",
"tradeTime":"2019-06-08"
}]
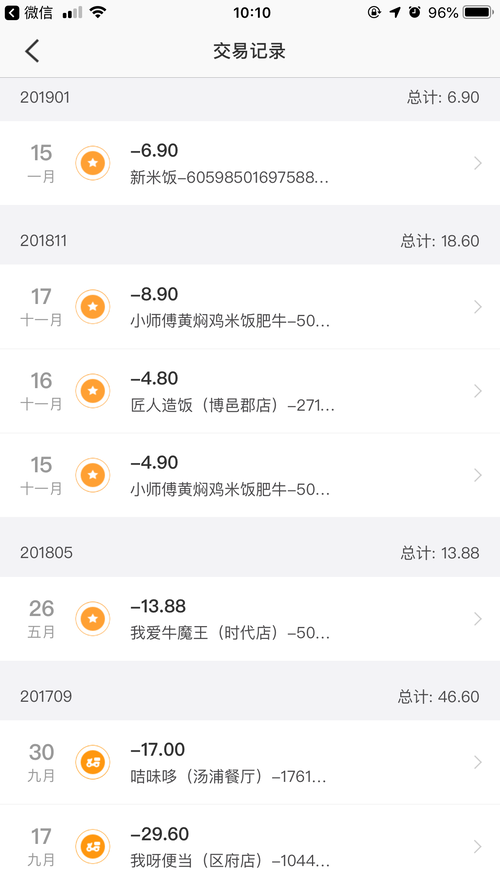
我从后台拿到一组数据是如果这样的,我要怎么提取出年份月份一样的,将其排在一起变成像下面那个数组,后面有效果图
newArray:[
{
"tradeTime":[
{
"amount":5000,
"goodsInfo":"翡翠城租金",
"tradeTime":"2019-04-20"
},
{
"amount":1200,
"goodsInfo":"五联西苑租金",
"tradeTime":"2019-04-25"
},
{
"amount":200,
"goodsInfo":"爱与家宾馆",
"tradeTime":"2019-04-30"
}
]
},
{
"tradeTime":[
{
"amount":3800,
"goodsInfo":"丁香花园",
"tradeTime":"2019-05-20"
},
{
"amount":2500,
"goodsInfo":"滨兴小区",
"tradeTime":"2019-05-28"
}
]
},
{
"tradeTime":[
{
"amount":2800,
"goodsInfo":"滨苑小区",
"tradeTime":"2019-06-08"
}
]
}
]

 qq_浅仓小星_0
qq_浅仓小星_03回答
-

橋本奈奈未
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.record {border: 1px solid #ccc;margin: 20px 0;}.record-header-time {display: block;line-height: 50px;background: lightblue;}.record-item {display: flex;height: 100px;align-items: center;border-bottom: 1px solid #ccc;}</style></head><body><div id="app"></div><script>var datas = [{"amount": 5000,"goodsInfo": "翡翠城租金","tradeTime": "2019-04-20"},{"amount": 100,"goodsInfo": "万象城租金","tradeTime": "2019-04-20"},{"amount": 200,"goodsInfo": "万里长城租金","tradeTime": "2019-04-20"},{"amount": 1200,"goodsInfo": "五联西苑租金","tradeTime": "2019-04-25"},{"amount": 1100,"goodsInfo": "新河苑租金","tradeTime": "2019-04-25"},{"amount": 200,"goodsInfo": "爱与家宾馆","tradeTime": "2019-04-30"},{"amount": 3800,"goodsInfo": "丁香花园","tradeTime": "2019-05-20"},{"amount": 2500,"goodsInfo": "滨兴小区","tradeTime": "2019-05-28"},{"amount": 2800,"goodsInfo": "滨苑小区","tradeTime": "2019-06-08"}];function appendItem(el,item){var $item = document.createElement('div');var $time = document.createElement('time');var $info = document.createElement('span');var $amount = document.createElement('span');$item.className = 'record-item';$time.className = 'record-item-time';$info.className = 'record-item-goods';$amount.className = 'record-item-amount';$time.textContent = item.tradeTime;$info.textContent = item.goodsInfo;$amount.textContent = item.amount;$item.appendChild($time);$item.appendChild($info);$item.appendChild($amount);el.appendChild($item);}function appendHeaderTime(el, time){var $time = document.createElement('time');$time.className = 'record-header-time';$time.textContent = time;el.appendChild($time);}var frag = document.createDocumentFragment();for(var i = 0;i<datas.length;i++) {var $wrapper = document.createElement('div');var v = datas[i];$wrapper.className = 'record';appendHeaderTime($wrapper, v.tradeTime);appendItem($wrapper, v);for(var j = i+1;j<datas.length;j++) {var o = datas[j];if(v.tradeTime === o.tradeTime) {appendItem($wrapper,o);continue;}i = j-1;break;}frag.appendChild($wrapper);}document.getElementById('app').appendChild(frag);</script></body></html>既然已经有人说了如何提取同时间数据,那我就不按题主要求来了,在不修改数据基础上实现题主所要求的目的。一般来说后端提供的数据虽然没有分时间给,但一般会按时间顺序给。所以这里假设时间是有序的,那么就可以循环去比较时间然后去做对应的DOM渲染。方法有很多,这里使用循环是一个比较容易理解和想到的方案。也可以采用递归去处理。关于代码没有美化问题,因为复制到编辑器就这样我就不换了,使用编辑器格式化一下即可。 -

我乃张真人
格式改为这样吧:newArray:{ "2014-04":[ { "amount":5000, "goodsInfo":"翡翠城租金", "tradeTime":"2019-04-20" }, { "amount":1200, "goodsInfo":"五联西苑租金", "tradeTime":"2019-04-25" }, { "amount":200, "goodsInfo":"爱与家宾馆", "tradeTime":"2019-04-30" } ]}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript
 JQuery
JQuery
 Vue.js
Vue.js