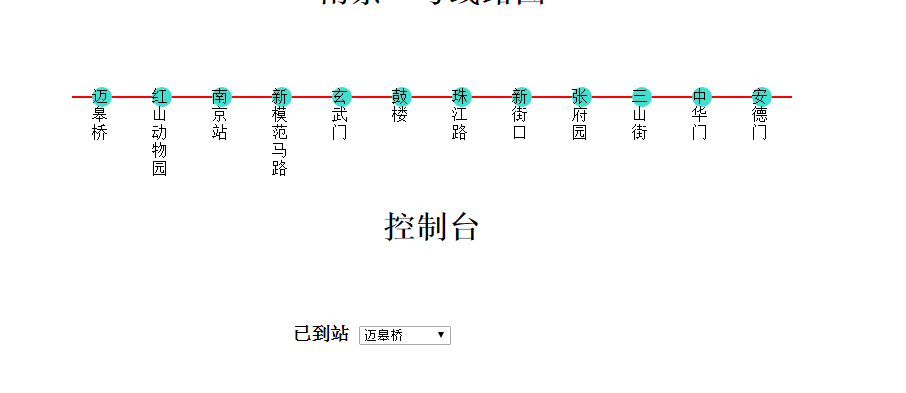
select下拉框选中某一站点时,触发事件
<select >
<option>迈皋桥</option>
<option>红山动物园</option>
<option>南京站</option>
<option>新模范马路</option>
<option>玄武门</option>
<option>鼓楼</option>
<option>珠江路</option>
<option>新街口</option>
<option>张府园</option>
<option>三山街</option>
<option>中华门</option>
<option>安德门</option>
</select>
如何在下拉框选中某一站点时,触发$("li").eq(0).css("background","gray");这个事件或者达到选中一个站点,之前的站点背景颜色改变
 慕桂英3389331
慕桂英3389331浏览 620回答 3
3回答
-

SMILET
<script>function setback(){$("li").eq(0).css("background","gray");}</script><select onselectchange="setback()"></select>,onselectedchange事件里 你可以获得选中的项的val -

紫衣仙女
select 有onselectchange 事件的。可以在这里面触发
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 深度学习
深度学习