Ajax请求服务器得到的数据在后面怎么调用,能保存到js文件里吗?
//请求数据
$.ajax({
headers:{
"Authorization":"JWT "+token,
},
type:"get",
url:'http://127.0.0.1:8000/api/equips/?chunnel=1',
success:function(data) {
console.log('equipsDataList', data);
localStorage.setItem("equipsDataList",data);
}
})
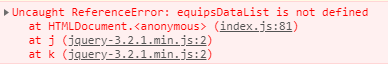
//此出调用equipsDataList.map出错,
var elementOptionDataList=equipsDataList.map((obj) => {
var data = {name: obj.category,optionList: obj.list}
return data
})

后面我想将得到的数据保存到localStorage的equipsDataList结果就变成这样了

 程序小白zxcn
程序小白zxcn浏览 4089回答 1
1回答
-

橋本奈奈未
看报错信息啊。equipsDataList没有定义。你这个变量哪来的?要从local取的话先getItem,还有存储的时候需要序列化对象。local只能存字符的
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript
 JQuery
JQuery
 Node.js
Node.js