仅CSS的砌体布局
仅CSS的砌体布局
我需要实现一个相当普遍的磨坊砌体布局。但是,出于多种原因,我不想使用JavaScript来执行此操作。

参数:
所有元素都具有相同的宽度
元素的高度无法在服务器端计算(图像加上各种文本量)
如果必须的话,我可以使用固定数量的列
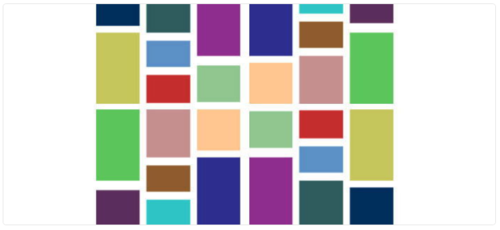
有这一个简单的解决方案,在现代浏览器,工作的column-count性质。
该解决方案的问题是元素按列排序:

虽然我需要按行排序元素,至少大约:

我试过的方法不起作用:
现在我可以更改服务器端渲染并重新排序项目数除以列数的项目,但这很复杂,容易出错(基于浏览器决定将项目列表拆分成列的方式),所以我想要尽可能避免它。
是否有一些新奇的flexbox魔法可以实现这一目标?
 慕丝7291255
慕丝7291255浏览 567回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Html/CSS
Html/CSS
 Html5
Html5
 CSS3
CSS3