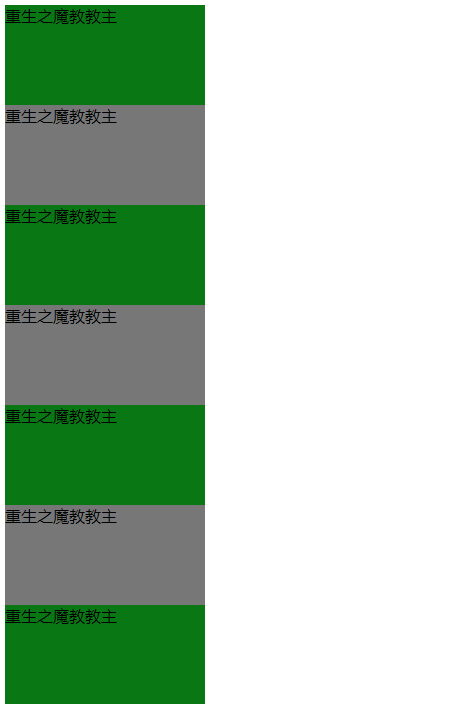
选取的所有元素为什么会出现隔行变色情况?
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<title>setInterval()</title>
<style type="text/css">
.div1 {
width: 200px;
height: 100px;
background-color: gray;
}
.div2 {
width: 200px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="div1">重生之魔教教主</div>
<div class="div1">重生之魔教教主</div>
<div class="div1">重生之魔教教主</div>
<div class="div1">重生之魔教教主</div>
<div class="div1">重生之魔教教主</div>
<div class="div1">重生之魔教教主</div>
<div class="div1">重生之魔教教主</div>
<div class="div1">重生之魔教教主</div>
<div class="div1">重生之魔教教主</div>
<div class="div1">重生之魔教教主</div>
<div class="div1">重生之魔教教主</div>
<div class="div1">重生之魔教教主</div>
<div class="div1">重生之魔教教主</div>
<script type="text/javascript">
//补充代码
window.onload = function () {
var aDiv = document.getElementsByClassName("div1");
var len= aDiv.length;
for (var i = 0; i < len; i++) {
aDiv[i].className = "div2";
console.log(len);
}
}
</script>
</body>
</html>

 09卖一品牛肉粒
09卖一品牛肉粒4回答
-

慕spring
每循环一次,aDiv这个参数值都实时变化了,最初有aDiv有13个数组,当i=0时,第一个div的class已经变成div2,aDiv就跟着变成12个了,这时循环i=1了,所以走得又是新数组的第二个,以此类推,就变成隔行显示了。 -

慕圣02889802
首先说声抱歉,因为我也没有找到原因。但是如果你只是想要达到每个都换颜色的效果的话,可以把div的获取方式改变一下,用获取标签名的方式获取。就是用document.getElementsByTagName
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5