关于百度地图JavaScriptApi 定位问题,时行时不行。
总共有两个问题:
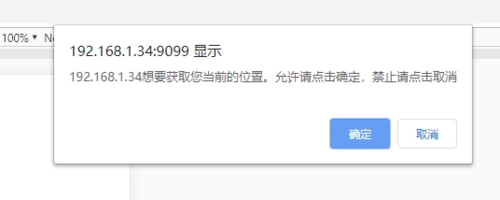
一: 如下图所示, 打开网页 首先显示的是让你确认或取消,
我想修改一下 这个提示, 但是没有找到这个在哪里可以修改
也就是说, 如果我点击取消了, 那我就给他提示,获取失败等等等之类的提示

二:时而谈提示 能获取到定位, 时而不弹提示,获取不到定位 是什么原因呢。
该信息,在Pc端没有出现过问题, 在手机端 出现过问题, 但是也是小概率获取不到。也不提示。
排除了手机定位关闭的原因, 但是我这是ip 定位阿 。。
下面附代码;
city(){
const geolocation = new BMap.Geolocation();
let _this = this;
let inmatrix = []; // 省外基地临时放置
geolocation.getCurrentPosition(function getinfo(position){
let city = position.address.city.replace("市",""); // 获取城市信息
let province = position.address.province.replace("省",""); // 获取省份信息
let locationCity = province + city;
_this.$dialog.alert({
title: "提示", // 标题
message: `检测到您当前位于【${locationCity}】`, // 内容
showCancelButton: true, // 展示取消按钮
confirmButtonText: "省内选择",
cancelButtonText: "省外选择"
})
.then(() => { // 点击确认
_this.matrix=[];
_this.inmatrix=[];
for(let i = 0 ; i < _this.baseLibrary.length ; i++ ) {
if(_this.baseLibrary[i].text.indexOf(province) != -1 || _this.baseLibrary[i].text.indexOf(city) != -1){
_this.matrix.push(_this.baseLibrary[i]);
_this.base = true;
} else {
_this.inmatrix.push(_this.baseLibrary[i]);
}
// 如果没有定位到则提示, 显示所有基地
if(_this.matrix == 0){
_this.$toast('您所在省份没有下属基地,请选择所在基地!');
_this.baseLibrary.map( r=>{
_this.matrix.push(r);
});
_this.base = true;
}
}
})
.catch(() => { // 点击取消
_this.inmatrix=[];
for(let i = 0 ; i < _this.baseLibrary.length ; i++ ) {
if(_this.baseLibrary[i].text.indexOf(province) != -1 || _this.baseLibrary[i].text.indexOf(city) != -1){
_this.matrix.push(_this.baseLibrary[i]);
_this.base = true;
} else {
_this.inmatrix.push(_this.baseLibrary[i]);
}
}
_this.matrix=[];
 沧海一幻觉
沧海一幻觉2回答
-

哆啦的时光机
弹出这个提示框,是浏览器自带的,包括提示信息,你没法修改这个功能也是原生的,不需要依赖第三方库可以自己写,参考 MDN 上的使用地理位置定位ip定位一般需要依赖ip库查询,这块应该也不需要依赖百度地图百度的 JsAPI 应该可以只用来显示地图和定位
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript
 Vue.js
Vue.js
 Html5
Html5