proxyTable设置无效浏览器报错跨域
一个项目我使用的vue开发
前后端分离
使用proxyTable后用axios请求无效
浏览器报错跨域
我的proxytable设置
proxyTable: {
'/api': {
target: 'http://192.168.1.18:9000',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
},
我的axios请求
axios.post('/api/admin/House/equipment_list').then( (res)=>{
console.log(res)
})
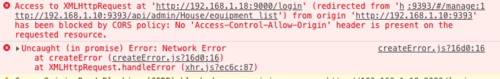
浏览器报错

之前这么写也没问题
网上也看了各种解决方式
删除node_modules
重启 换端口等等
 茅侃侃
茅侃侃浏览 1715回答 2
2回答
-

慕尼黑5688855
pathRewrite删掉看一下 -

智慧大石
改成这样就好了:pathRewrite: { '^/api': ''}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript
 Vue.js
Vue.js