小程序中使用echarts 折线图





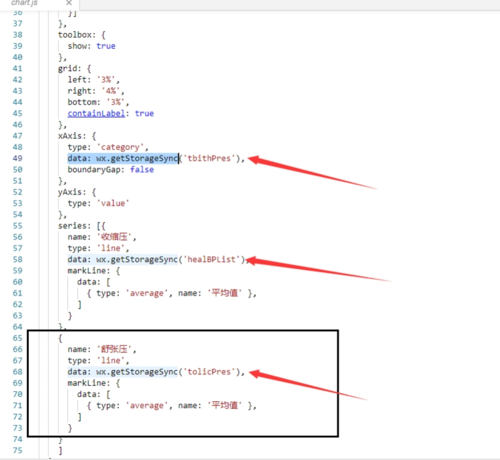
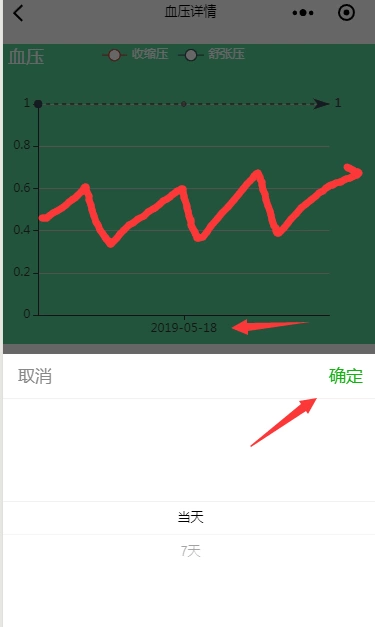
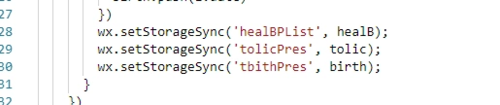
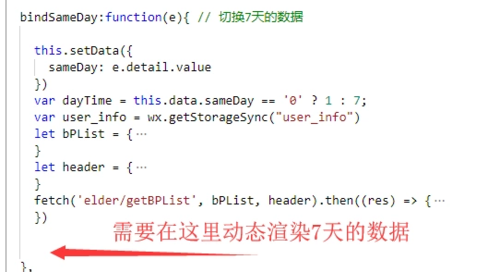
请教各位大佬,小程序中使用echarts 这样获取x轴数据 和折线数据,是获取当天的,选择获取7天的怎么动态渲染折线图,在vue中可以使用watch,在小程序上试了watch 好像不行。
 30秒到达战场
30秒到达战场浏览 2040回答 1
1回答
-

一只甜甜圈
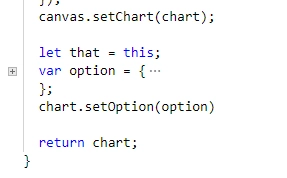
setOption方法会重新渲染图表,根据你提供的新数据重新chart.setOption(option)当然不用全部都重新设置,只用重新设置x坐标的data,setOption(options,merge)还可以提供第二个参数是否和以前的option合并,不合并就做替换操作,默认是合并。,所以更新只需要提供第一个参数option比如chart.setOption({xAxis: { type: 'category' data: your_new_data, boundaryGap: false}})
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 小程序
小程序
 WebApp
WebApp