css的设置border的显示问题?
<div class="left"></div>
.left {
position: absolute;
}
.left:before, .left:after {
position: absolute;
content: '';
border-top: 100px transparent dotted;
border-left: 100px transparent dotted;
border-bottom: 100px transparent dotted;
}
.left:before{
border-right: 100px #a00 dotted;
}
.left:after{
left: 10px;
border-right: 100px #fff dotted;
}
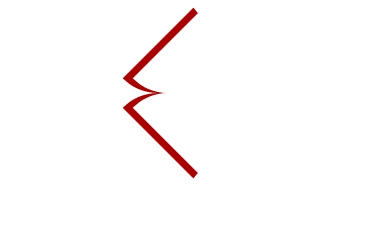
显示出来是:

这是为何呢?
若把上面代码的后两类改为:
.left:before{
border-right: 100px #a00 solid;
}
.left:after{
left: 10px;
border-right: 100px #fff solid;
}
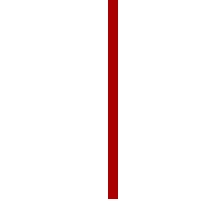
显示出来是:

为什么会这样呢?
 明月笑刀无情
明月笑刀无情浏览 775回答 1
1回答
-

POPMUISE
其实这个跟伪元素实现三角形的类似,before先创建一个三角形接着after也创建一个和before一样的三角形,然后left移动一定的偏移量,并设置为白色(这里我设置为蓝色比较明显)覆盖before就形成紧接着把border-style设置为dotted就形成您所说的效果完全复制你的代码得到的是这样的效果:
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 CSS3
CSS3