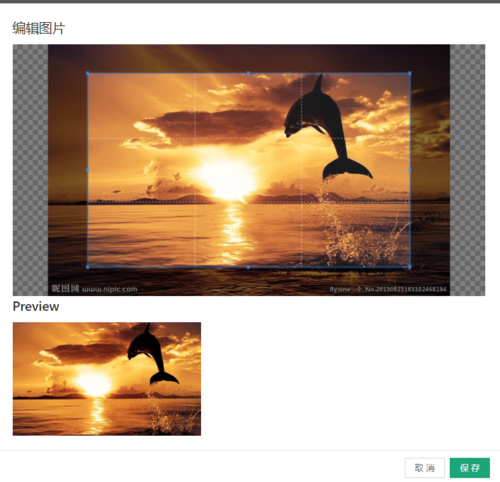
React-cropper结合Antd Upload组件编辑图片以及上传相关问题
使用到的组件:Antd{ Modal(弹窗)Upload(上传)}
cropperjs
1.Upload组件中有上传后提供预览的例子

流程:点击上传---选择文件-----编辑-----保存-----上传服务器----
------等待父组件表单填写完之后再上传一遍(不同api)

思路:父组件是一个表单,其中一项是上传头像(子组件),点击上传图片类型以及各种条件符合 进行编辑 点击保存子传父到大表单上,因为大表单上有一个上传按钮。
问题1. 如何上传图片到服务器
saveImg = () => {
let {srcCropper}=this.state;
// 拿到文件名
let filename = this.state.selectImgName;
// 这里可以尝试修改上传图片的尺寸
this.refs.cropper.getCroppedCanvas().toBlob(async blob => {
// 创造提交表单数据对象
const formData = new FormData();
// 添加要上传的文件
formData.append('file', blob, filename);
// 提示开始上传
try {
// 接口
let res = await upload(srcCropper, formData);
if(res.errCode === 0) {
// 上传成功
//子传父
this.props.getImg(); //未写
message.success('上传成功')
} else {
// 上传失败
message.error('上传失败')
}
} catch(err) {
console.log(err);
}
this.handleOnCancel()
},"image/jpeg")
};// Upload上传之前函数
// 上传文件之前的钩子,参数为上传的文件,若返回 false 则停止上传。支持返回一个 Promise 对象,
// Promise 对象 reject 时则停止上传,resolve 时开始上传
// (resolve 传入 File 或 Blob 对象则上传 resolve 传入对象)。注意:IE9 不支持该方法。
beforeUpload(file) {
const isLt10M = file.size / 1024 / 1024 < 6;
if (!isLt10M) { //添加文件限制
// message.error('文件大小不能超过6M');
return false;
}
let reader=new FileReader();
reader.readAsDataURL(file); //开始读取文件
// 因为读取文件需要时间,所以要在回调函数中使用读取的结果
reader.onload = (e) => {
console.log(file);
this.setState({
srcCropper: e.target.result,//cropper的图片路径
selectImgName: file.name, //文件名称
selectImgSize: (file.size / 1024 / 1024), //文件大小
selectImgSuffix: file.type.split("/")[1], //文件类型
editImageModalVisible: true, //打开控制裁剪弹窗的变量,为true即弹窗
});
};
return false;
}思维逻辑混乱,请哪位老师指导一下 理清一下思路。
 Time_True_Lee
Time_True_Lee浏览 3294回答 2
2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 API
API
 JavaScript
JavaScript
 React.JS
React.JS