【H5】select如何置为不可选但是可点击
 料青山看我应如是
料青山看我应如是浏览 1849回答 6
6回答
-

RISEBY
开始可以给select一个disable为FALSE的属性,然后你在点击事件里面做操作再将属性改为true就可以了 -

杨魅力
disabled写在option标签上面,哪个选项不让选就写哪个上面 -

繁星淼淼
这么实现的目的是什么,不让他选值,为了只可以看里面有什么值是吗 -

偶然的你
onclick的时候设置disable属性,onblur的时候取消disable ,就能实现点击并且不可选了 -

慕的地6264312
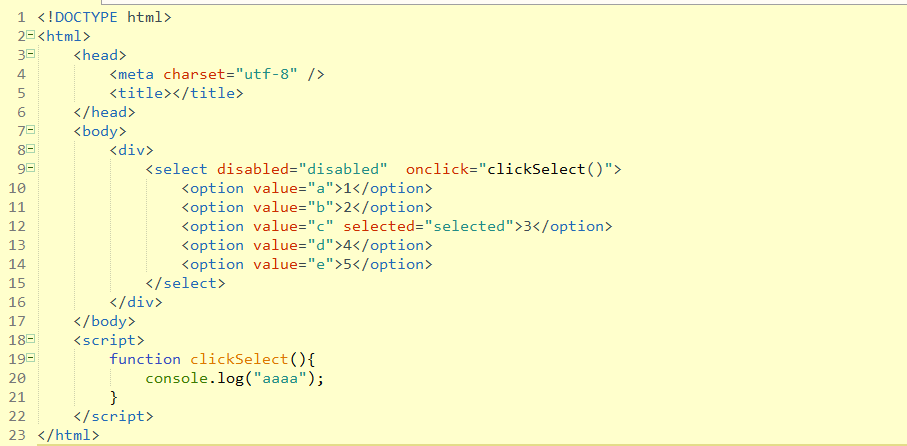
楼上说的我试过。 没弄出来... 我代码贴出来 能帮我改着试试么<!DOCTYPE html>12345<br> function clickSelect(){<br> console.log("aaaa");<br> }<br> -

智慧大石
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类







 JavaScript
JavaScript