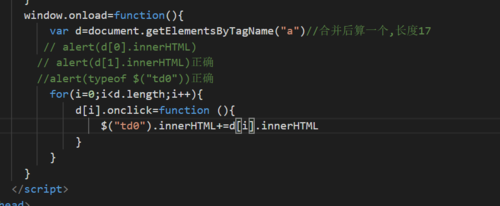
这个动态绑定click为什么不正确
解释详细一下

 函数式编程
函数式编程浏览 1132回答 10
10回答
-

慕婉清6462132
window.onload = function () { var d = document.getElementsByTagName('a'); // 假设现在有5个 a标签 for (var i = 0; i < d.length; i++) { d[i].onclick = function () { console.log(i) // 由于异步的关系 i 现在是5 , 因为绑定的方法中使用的i for循环之后的i d[i].innerHTML += d[i].innerHTML; } } // 利用闭包 for (var i = 0; i < d.length; i++) { d[i].onclick = (function (i) { return function () { console.log(i) // d[i].innerHTML += d[i].innerHTML; } })(i) } // 将每个i 保存到d[i]中的 index 属性中, 利用this.index 获取到 对应的 i for (var i = 0; i < d.length; i++) { d[i].index = i; d[i].onclick = function () { console.log(this.index) d[this.index].innerHTML += d[this.index].innerHTML; } } };首先 , JavaScript是没有块级声明的概念的, 这样导致了 for循环中 这个i 是一直使用同一个变量的,而因为我们点击事件绑定的方法并没有将当时循环中的 i 保存下来,导致方法用的i 都是for循环之后的i 变量,加入循环了5次, 最终变量 i 已经变为5了, 而此时我们 使用的di 是没有这个元素的,因此控制台给我们报错了, 通过闭包,或者将循环中的i 保存到d[i]本身的属性里面, 都能解决你的问题, 最后还是得靠你自己去理解闭包 和 this的概念 -

蛊毒传说
td0是什么,class还是id?id的话,用 #td0,class用 .td0 -

鸿蒙传说
闭包没做好。。用this对象就行了,为当前点击的a对象,+=this.innerHTML -

胡说叔叔
事件执行时,for循环早就结束了,这个时候i已经是最大值加1了。解决方法是可以用闭包把每次循环i的值保存起来。或者在事件函数内不使用循环变量i,而是用this获取触发事件的元素document.getElementById("td0").innerHTML+=this.innerHTML; -

森栏
楼主如果改用jquery会简单很多。新版本的jquery使用这种写法$( "#dataTable tbody tr" ).on( "click", function() {console.log( $( this ).text() );}); -

智慧大石
理解 闭包啊,,, 最后运行结果 相当于,只给最后一次循环的元素 绑定上了 -

慕盖茨4494581
动态元素绑定应该使用 on('click',function(){})的方式动态绑定事件啊 -

温温酱
这位施主,你的函数出问题了问题代码:d[i].onclick = function() {$("td0").innerHTML += d[i].innerHTML}第一个 d[i] ,这个 i 是for循环中的参数 i,没问题第二个 d[i] ,这个 i 是那个 i ?我知道你意思,这个d[i],是当前循环到的元素,可是在他并不能传递过去。解决方法:你使用this关键字替代onlcick函数中的 d[i] ,代码运行成功 -

回首忆惘然
$(".td0").append(d[i].innerHTML)或$(".td0")[0].innerHTML += d[i].innerHTML
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类









 JavaScript
JavaScript