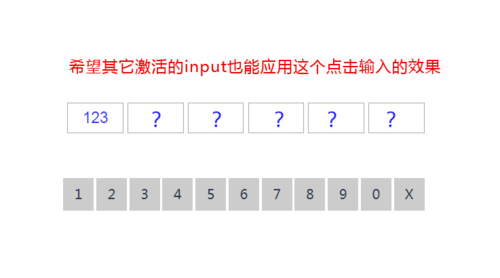
点击传值不会懂写循环,路过的大大帮个忙

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javascript点击输入</title>
</head>
<body>
<style type="text/css">
a{text-decoration:none;color:#2d374b;}
table.FormTable{ width:100%}
table.FormTable tr td{padding:12px 0px}
table.FormTable tr td.tdL{width:12%;}
table.FormTable tr td.tdC{width:88%;}
table.FormTable tr td.tdR{width:18%; border-left:inset 1px #eee}
input.srsz{ width:62px; height:30px; float:left; margin-left:5px; text-align:center;
margin-bottom:10px; font-size:18px;color:#33F}
td.sz0_9 a{width:36px; height:38px; line-height:38px; float:left; margin-right:3px;
font-size:16px;text-align:center; background-color:#CCC}
</style>
<div class="MainContainers" style="width:600px; height:600px">
<form name="" method="post" action="" class="layui-form ">
<div class="Conter">
<table class="FormTable" style=" padding:0">
<tr id="">
<td class='tdL'>
</td>
<td class="tdC" style=" height:80px">
<div class="" style=" float:left;">
<input type='text' name='post_db[sz_a1]' id='sz_a_1' onClick="javascript:;" class="srsz" value=""/>
<input type='text' name='post_db[sz_a2]' id='sz_a_2' onClick="javascript:;" class="srsz" value=""/>
<input type='text' name='post_db[sz_a3]' id='sz_a_3' onClick="javascript:;" class="srsz" value=""/>
<input type='text' name='post_db[sz_a4]' id='sz_a_4' onClick="javascript:;" class="srsz" value=""/>
<input type='text' name='post_db[sz_a5]' id='sz_a_5' onClick="javascript:;" class="srsz" value=""/>
<input type='text' name='post_db[sz_a6]' id='sz_a_6' onClick="javascript:;" class="srsz" value=""/>
</div>
</td>
</tr>
<tr> 慕神8447489
慕神8447489浏览 576回答 7
7回答
-

慕运维8079593
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>javascript点击输入</title> </head> <body> <style type="text/css"> a{text-decoration:none;color:#2d374b;} table.FormTable{ width:100%} table.FormTable tr td{padding:12px 0px} table.FormTable tr td.tdL{width:12%;} table.FormTable tr td.tdC{width:88%;} table.FormTable tr td.tdR{width:18%; border-left:inset 1px #eee} input.srsz{ width:62px; height:30px; float:left; margin-left:5px; text-align:center; margin-bottom:10px; font-size:18px;color:#33F} td.sz0_9 a{width:36px; height:38px; line-height:38px; float:left; margin-right:3px; font-size:16px;text-align:center; background-color:#CCC} </style> <div class="MainContainers" style="width:600px; height:600px"> <form name="" method="post" action="" class="layui-form "> <div class="Conter"> <table class="FormTable" style=" padding:0"> <tr id=""> <td class='tdL'> </td> <td class="tdC" style=" height:80px"> <div class="" style=" float:left;"> <input type='text' name='post_db[sz_a1]' id='sz_a_1' onClick="targetObj=this;" class="srsz" value=""/> <input type='text' name='post_db[sz_a2]' id='sz_a_2' onClick="targetObj=this;" class="srsz" value=""/> <input type='text' name='post_db[sz_a3]' id='sz_a_3' onClick="targetObj=this;" class="srsz" value=""/> <input type='text' name='post_db[sz_a4]' id='sz_a_4' onClick="targetObj=this;" class="srsz" value=""/> <input type='text' name='post_db[sz_a5]' id='sz_a_5' onClick="targetObj=this;" class="srsz" value=""/> <input type='text' name='post_db[sz_a6]' id='sz_a_6' onClick="targetObj=this;" class="srsz" value=""/> </div> </td> </tr> <tr> <td class='tdL'></td> <td class="sz0_9" > <a href="javascript:ToSa('1')">1</a> <a href="javascript:ToSa('2')">2</a> <a href="javascript:ToSa('3')">3</a> <a href="javascript:ToSa('4')">4</a> <a href="javascript:ToSa('5')">5</a> <a href="javascript:ToSa('6')">6</a> <a href="javascript:ToSa('7')">7</a> <a href="javascript:ToSa('8')">8</a> <a href="javascript:ToSa('9')">9</a> <a href="javascript:ToSa('0')">0</a> <a href="javascript:delpic()">X</a> <SCRIPT LANGUAGE="JavaScript"> var targetObj = document.getElementById("sz_a_1"); function ToSa(va){ targetObj.value+=va; } function delpic(){ targetObj.value=''; } </SCRIPT> </td> </tr> </table> </div> </form> </div> </body> </html> -

温温酱
这个function改造下:function ToSa(va){var ctrl = ('input:focus');cc=$(ctrl).val();if(cc==''){$(ctrl).val(va);}else{$(ctrl).val(cc+va);}} -

有只小跳蛙
修改ToSa函数var index=1;function ToSa(va){var cc=document.getElementById("sz_a_"+index++)if(cc.value==''){cc.value=va;}},还有你的那个x按钮时什么功能,不说不好改 -

HUX布斯
最好把input的onClick事件改成onfocus -

四季花海
获取当前获得焦点的input<!DOCTYPE html>javascript点击输入a{text-decoration:none;color:#2d374b;} table.FormTable{ width:100%} table.FormTable tr td{padding:12px 0px} table.FormTable tr td.tdL{width:12%;} table.FormTable tr td.tdC{width:88%;} table.FormTable tr td.tdR{width:18%; border-left:inset 1px #eee} input.srsz{ width:62px; height:30px; float:left; margin-left:5px; text-align:center; margin-bottom:10px; font-size:18px;color:#33F} td.sz0_9 a{width:36px; height:38px; line-height:38px; float:left; margin-right:3px; font-size:16px;text-align:center; background-color:#CCC}1 2 3 4 5 6 7 8 9 0 X var index=1; var inputs=document.getElementsByTagName('input'); for(var i = 0; i < inputs.length; i++){ inputs[i].onfocus=function(i) { getIndex(); } } function getIndex() { for(var i=0;i<inputs.length;i++){ if(inputs[i]==document.activeElement){ index=i+1; } } } function ToSa(va){ cc=document.getElementById("sz_a_"+index).value if(cc==''){ document.getElementById("sz_a_"+index).value=va; }else{ document.getElementById("sz_a_"+index).value+=+va; } } function delpic(t){ document.getElementById("sz_a_"+index).value=''; }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类





 JavaScript
JavaScript